You might have heard of Thunder Client, a REST API client extension for Visual Studio Code that allows developers to test APIs. Thanks to its lightweight nature, it quickly became the first choice for developers worldwide.
Thunder Client was once completely free, but that’s no longer the case. It has now transitioned to a paid model, pushing many key features behind a paywall. With the free plan offering limited functionality, users have few options left.
Thunder Client used to be a one-stop destination for developers to perform basic API testing and debugging. However, with the shift to a paid model, developers are increasingly turning to alternatives like Postman. Among these, EchoAPI for Visual Studio Code stands out as a strong and worthy alternative.

Why EchoAPI is a Better Alternative?
While EchoAPI and Thunder Client share some common features, EchoAPI excels in the following areas:
- Completely Free: EchoAPI is entirely free to use, with a commitment to remain so.
- Ultra-Lightweight: Its minimalistic design ensures that it doesn’t burden your system.
- No Login Required: Start testing immediately without the need for sign-ups or logins.
- Scratchpad Feature: Dive straight into testing APIs without any setup.
- Postman Script Compatibility: Migrating from Postman? No problem! EchoAPI supports Postman script syntax, so you don’t need to learn anything new.
- Collaboration Ready: Enjoy team workflows for shared testing without extra costs.
- Unlimited Requests: There’s no limit to the number of requests you can send.
- Unlimited Collection Runs: Run your collections as many times as needed, without restrictions.
- Local Storage: Store your data securely and access it from anywhere.
Let’s explore these features in detail.
Install EchoAPI
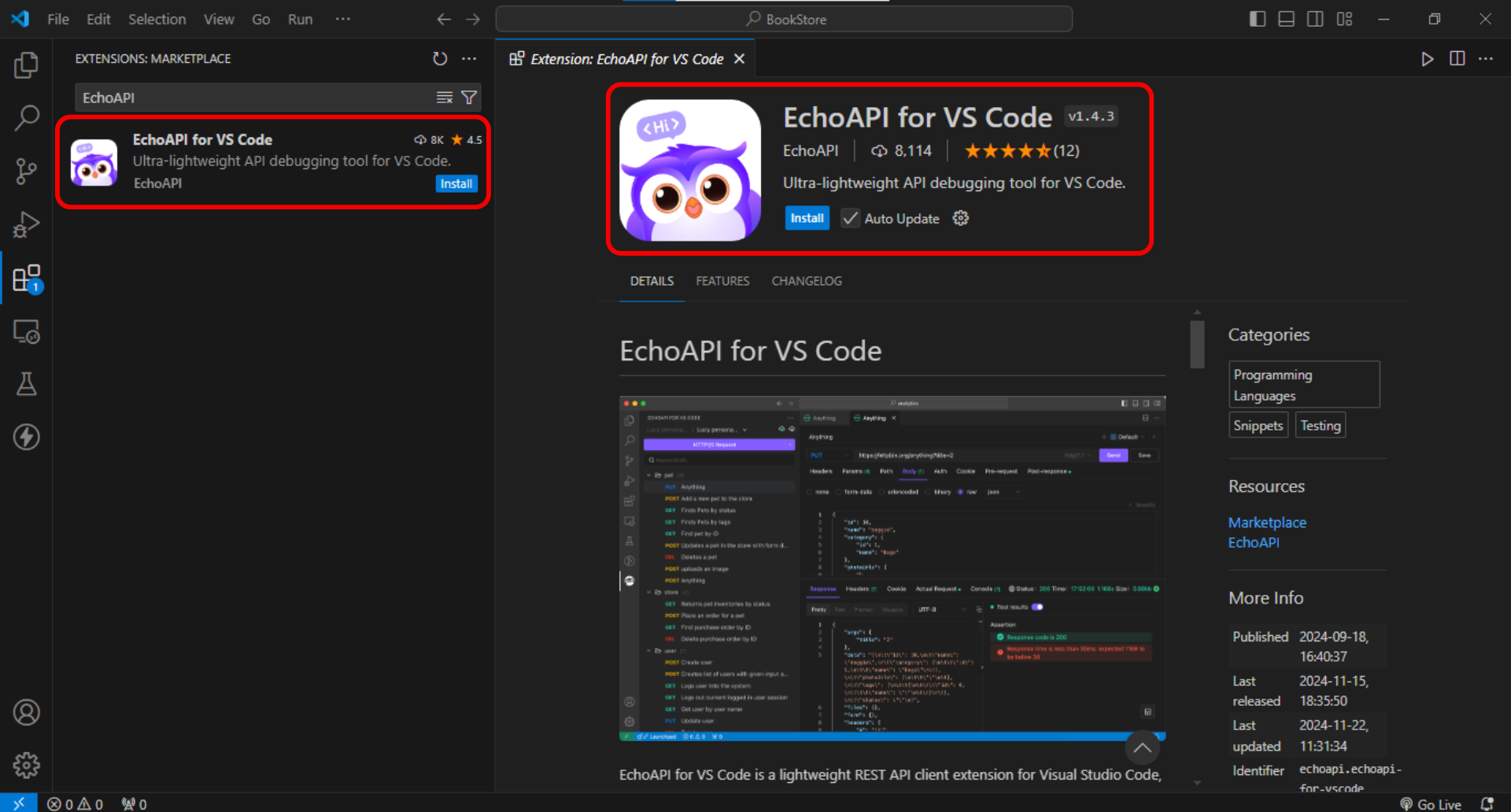
Getting started with EchoAPI is easy. Simply install it from the Visual Studio Code extensions marketplace:
Search for “EchoAPI”. Click on the first result and hit Install.

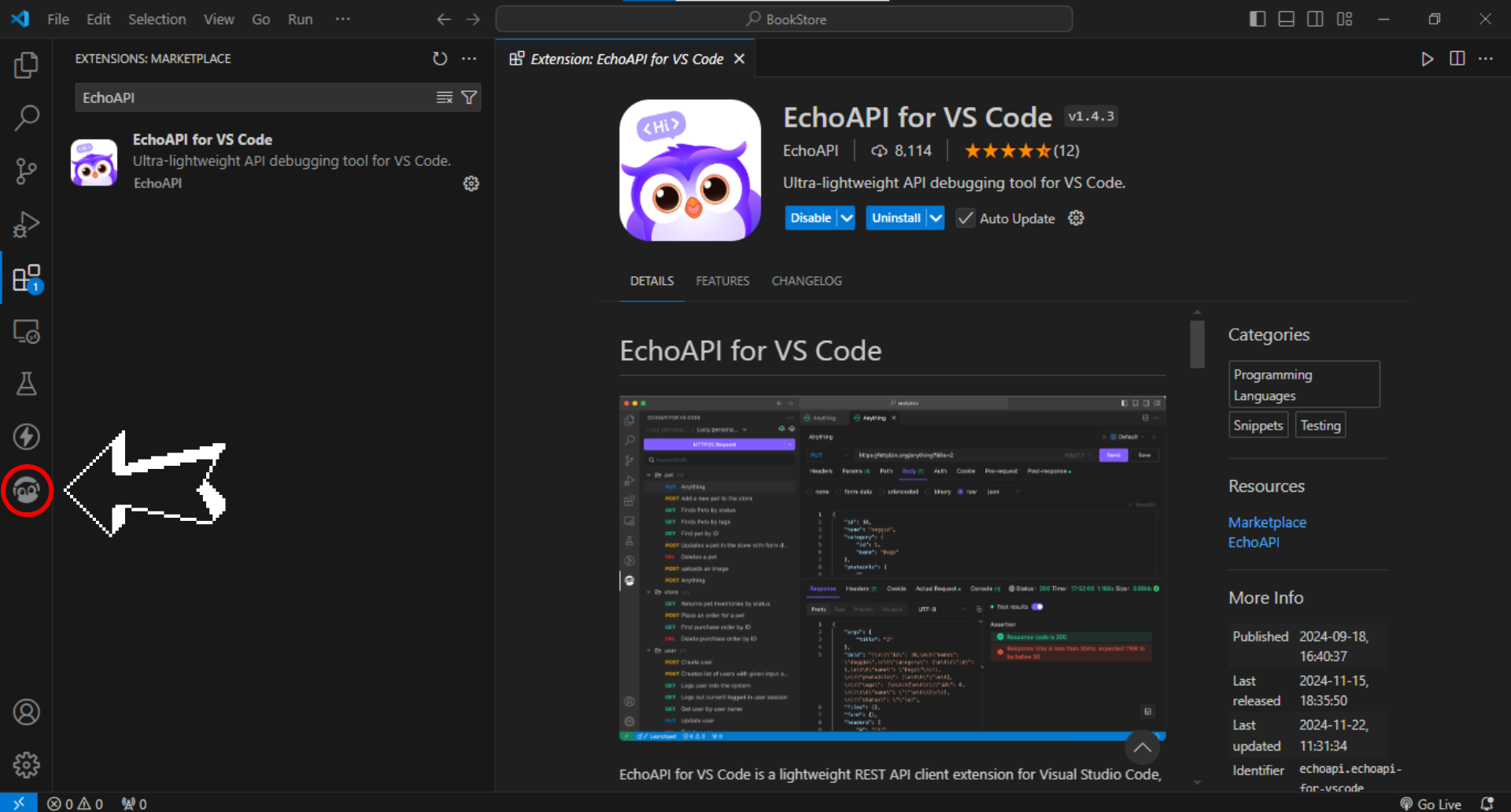
Once installed, the EchoAPI logo will appear in the sidebar, giving you access to the extension’s user interface (UI).

Now we can start testing our APIs. Let’s take a tour of the UI and explore EchoAPI functionalities.
Get Started with EchoAPI
EchoAPI provides demo APIs to help you explore its features. Let’s use these demo APIs for testing and debugging before moving on to testing our own.
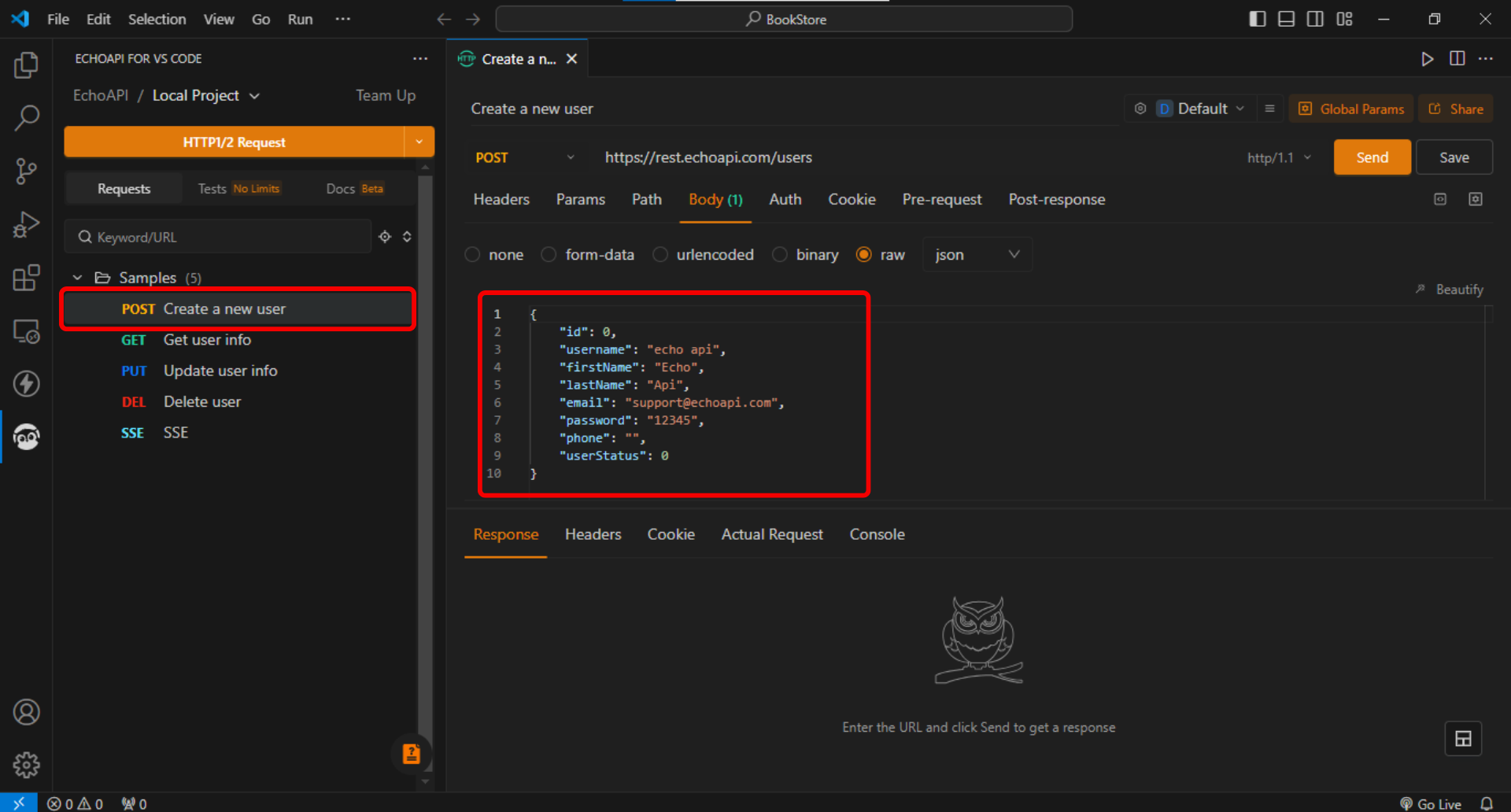
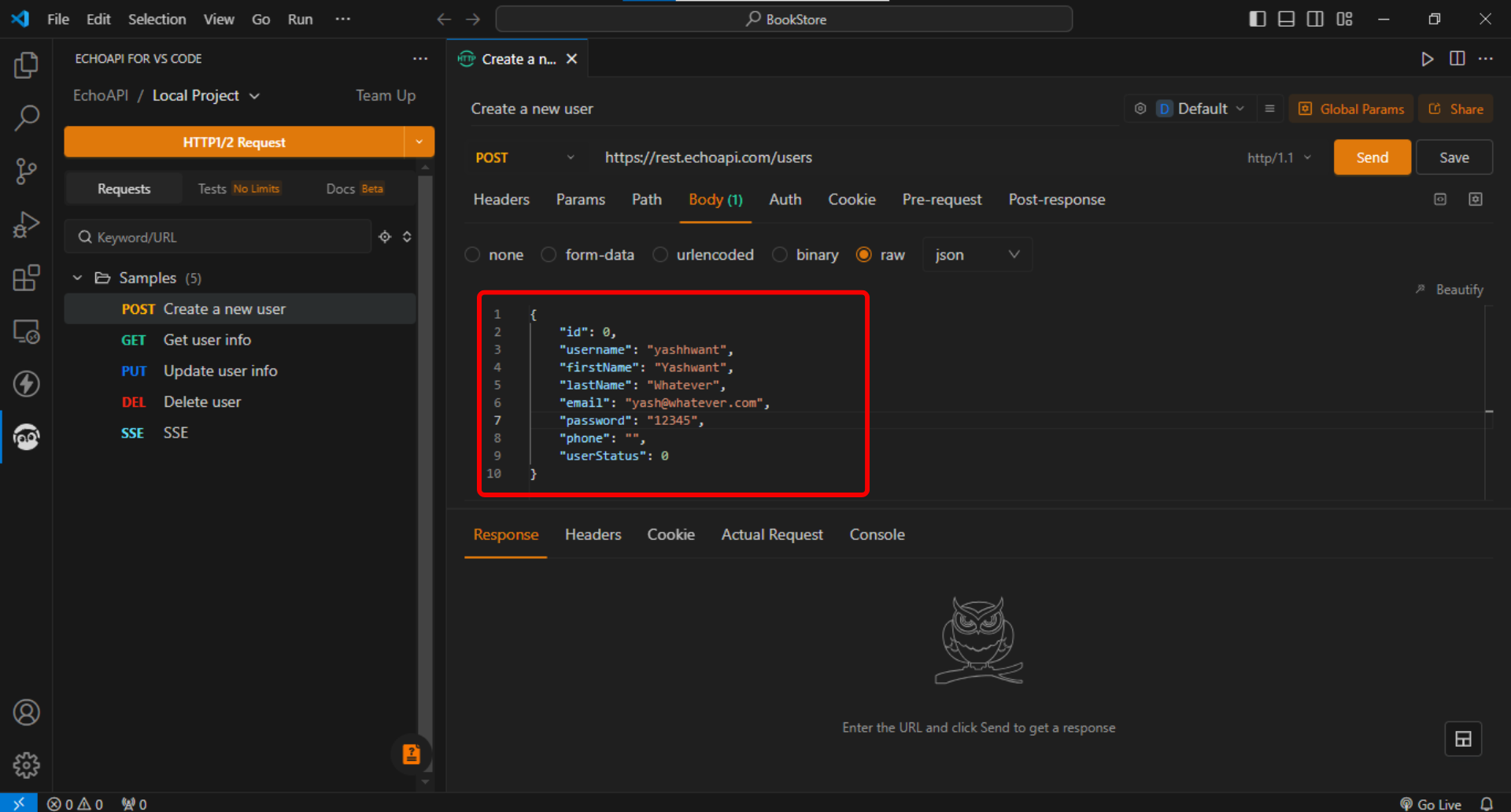
For example, the first API in the “Samples” collection creates a new user with fields like id, username, firstName, lastName, email, password, phone, and userStatus.

Let’s tweak this data and send a request to the server.

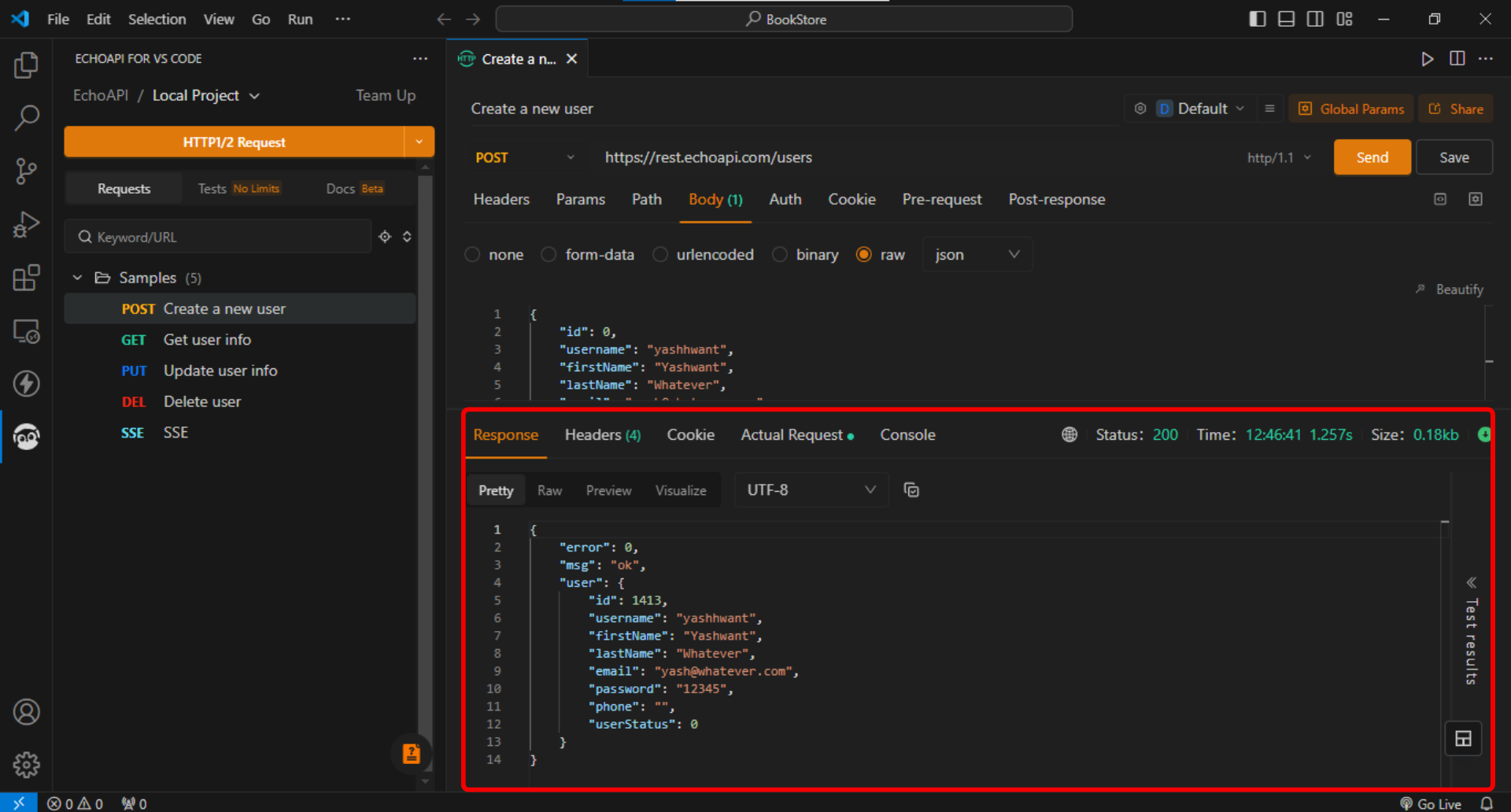
After sending the request, we can see a successful response (HTTP status code 200).

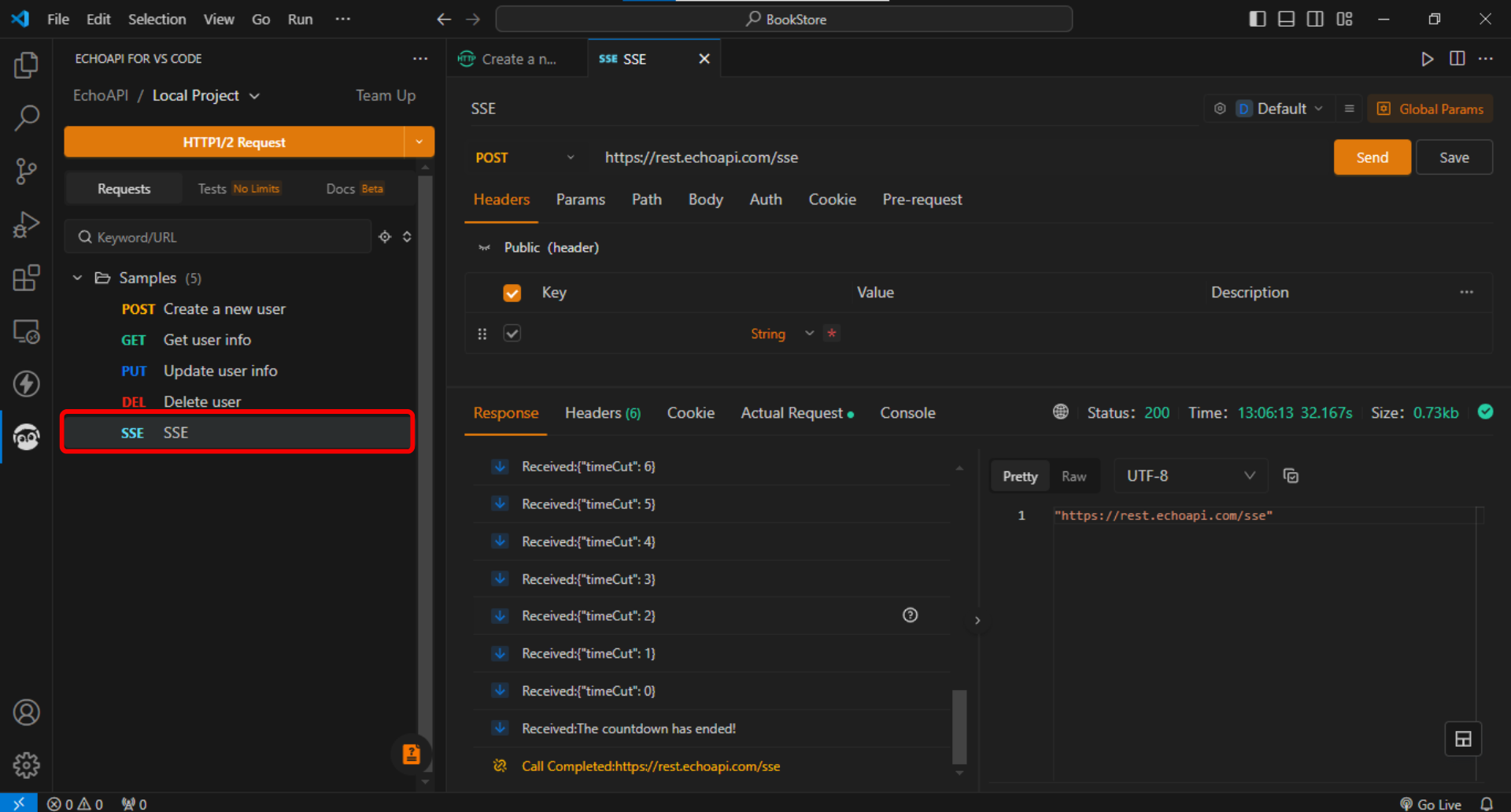
Here, we can also test Server-sent Events (SSE) requests, which are used to send real-time updates to clients. These are often used in web applications for real-time notifications, live data feeds, or status updates.

Running Collections Without Limit
One of EchoAPI’s standout features is its unlimited collection runs. Here’s how you can run a collection:
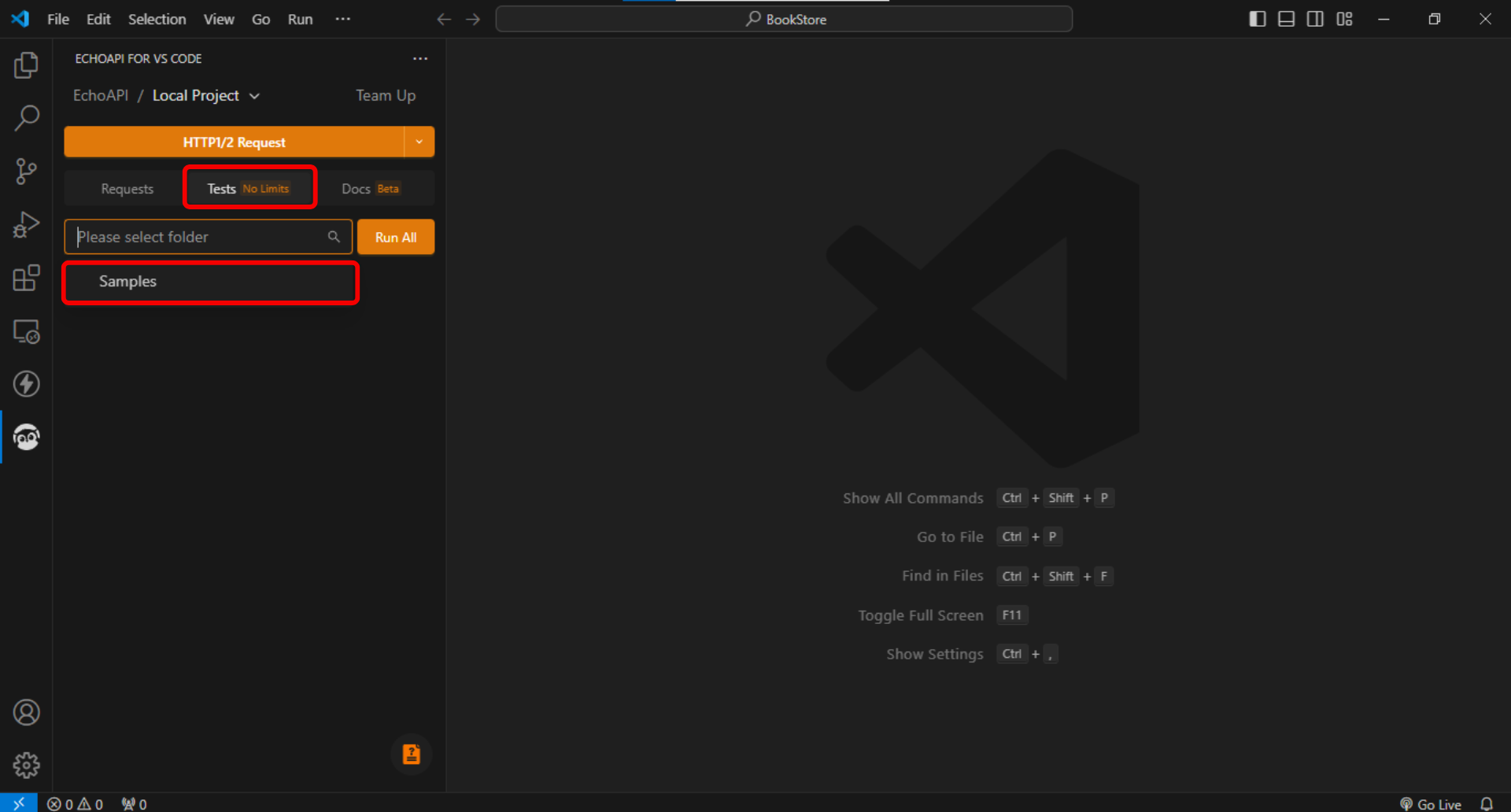
Navigate to the Tests tab and select the collection or folder containing your requests.

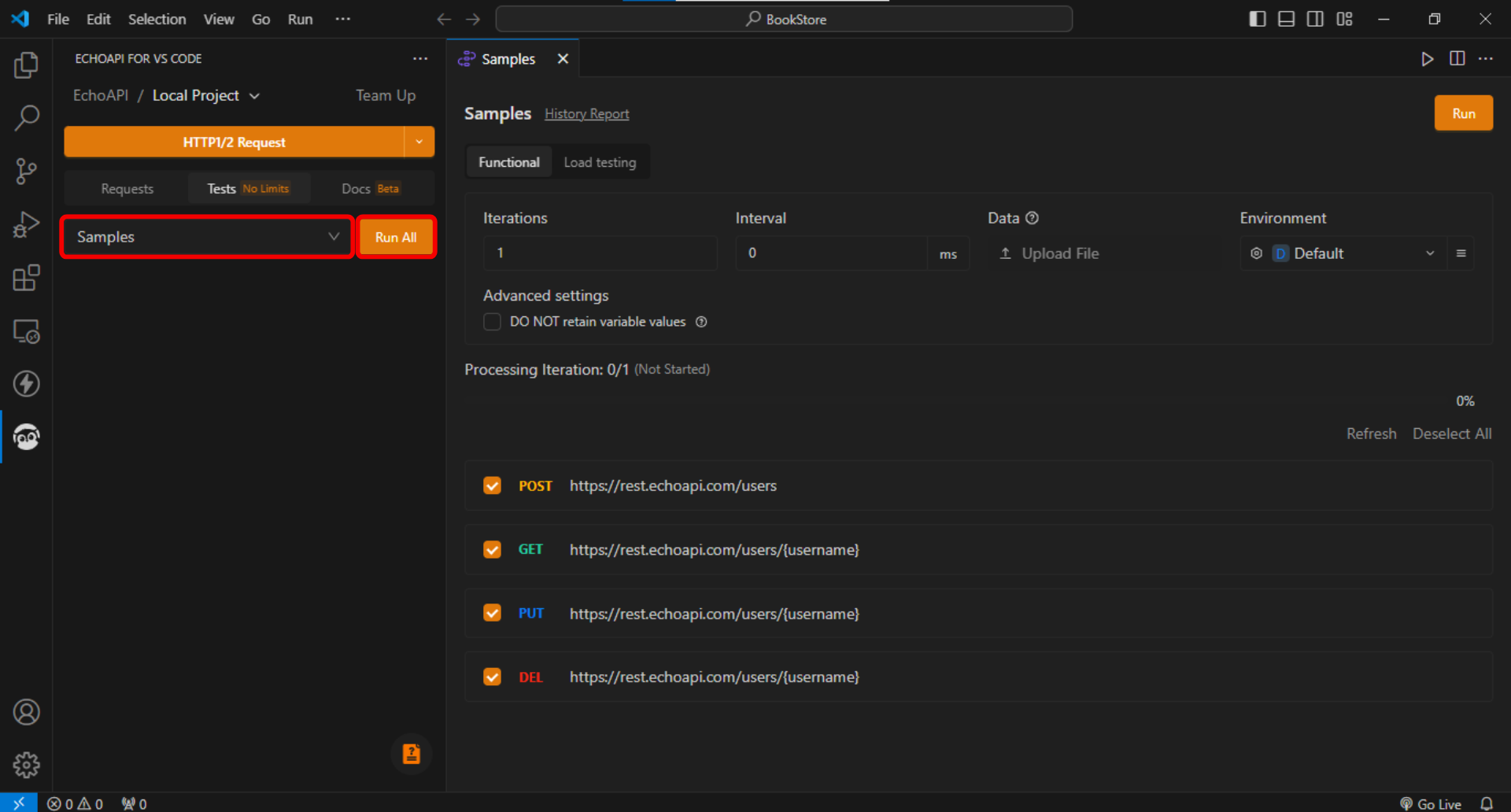
In this case, we selected the “Samples” collection and then clicked on the Run All button. It brings up this interface where we can set configurations to the test.

You can configure the following options:
- Iterations: Specify how many times the test should execute.
- Intervals: Set time intervals between each request.
- Data: Upload a
.csvfile containing test data. - Environment: Choose the testing environment with pre-configured environment variables.

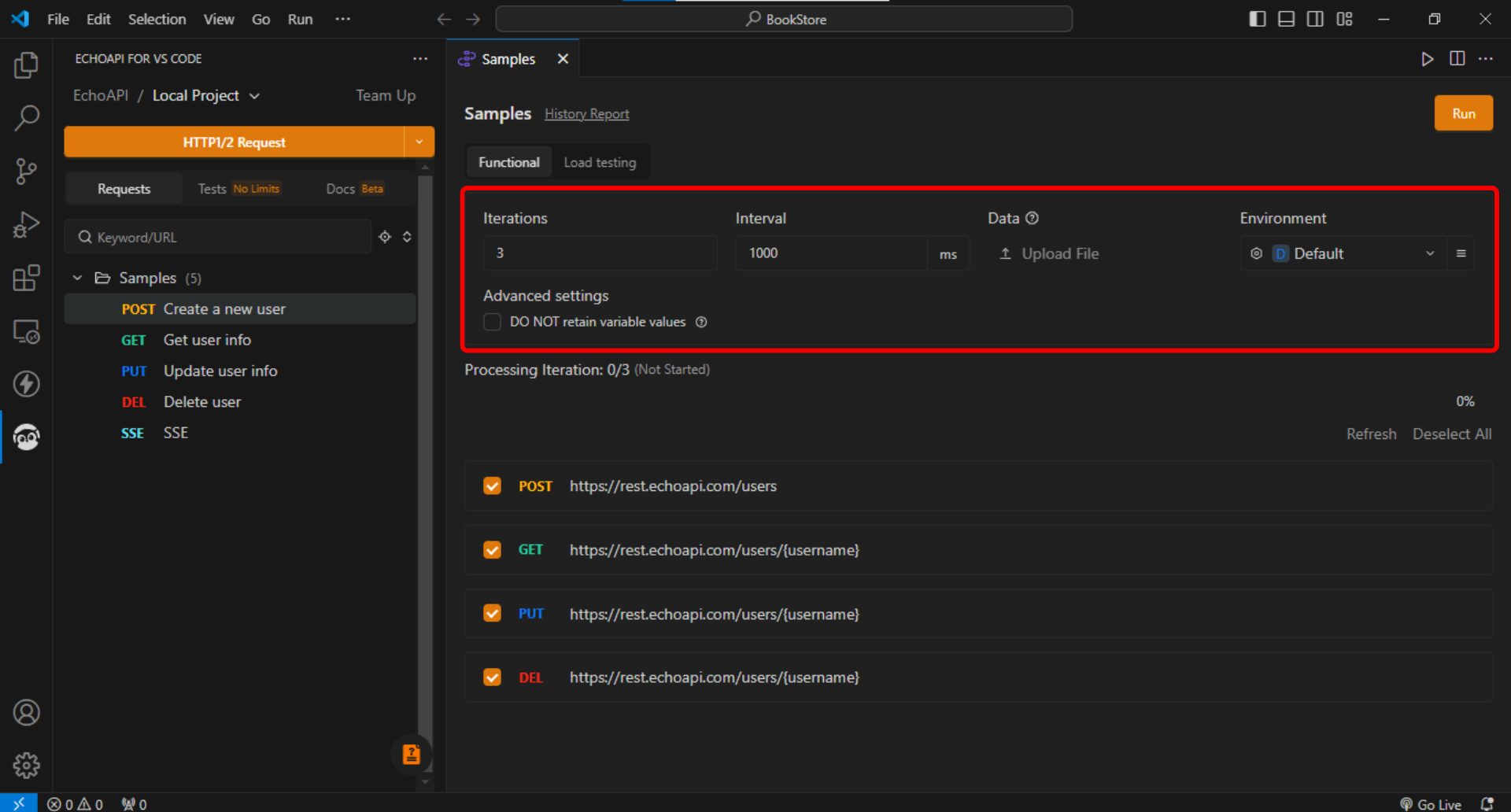
In this case, the iterations are set to 3, and the interval between the execution of each request is set to 1000 ms (1 second).
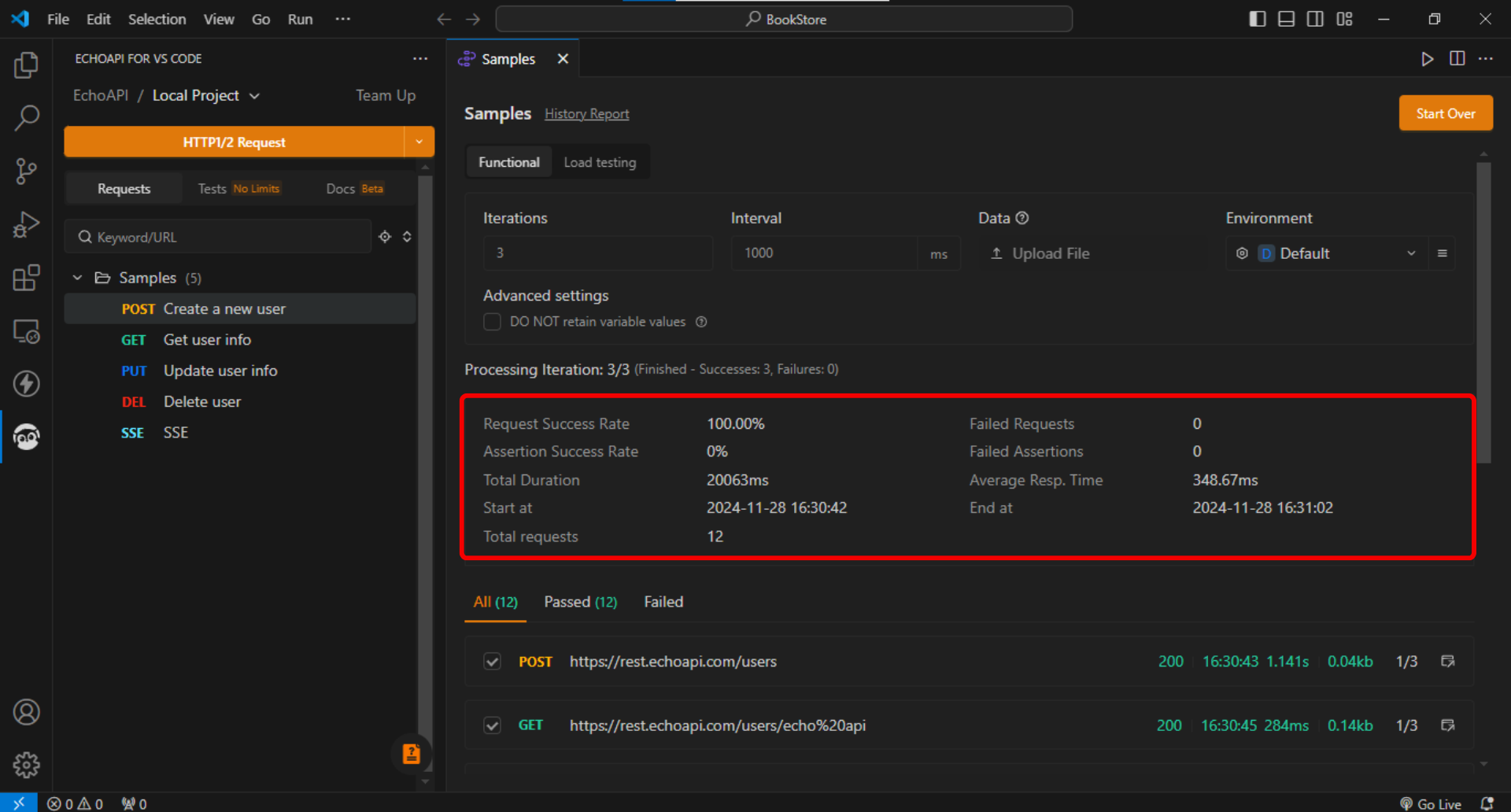
Once configured, click Run to execute the collection. This will start executing requests with the specified configurations.

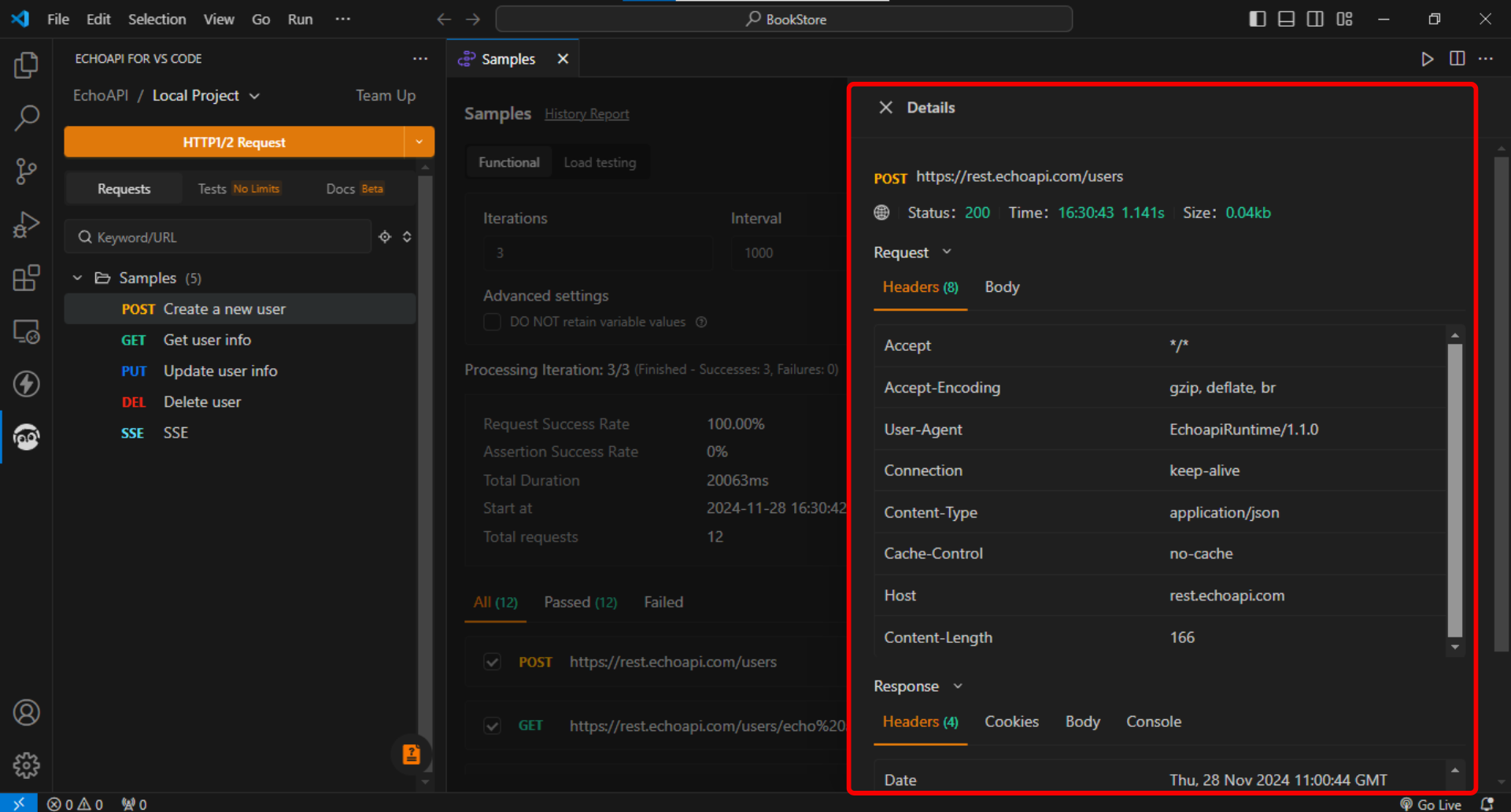
A report is generated showing the stats of the performed test and if we click on any request, we’ll see an individual report of the request.

Setting up Environment Variable
We can set up environment variables like API keys, URLs, authentication tokens, etc. Depending on the sensitivity of the data, these variables can be used in the header or body of the request.
Let’s see how we can set up an environment in EchoAPI.
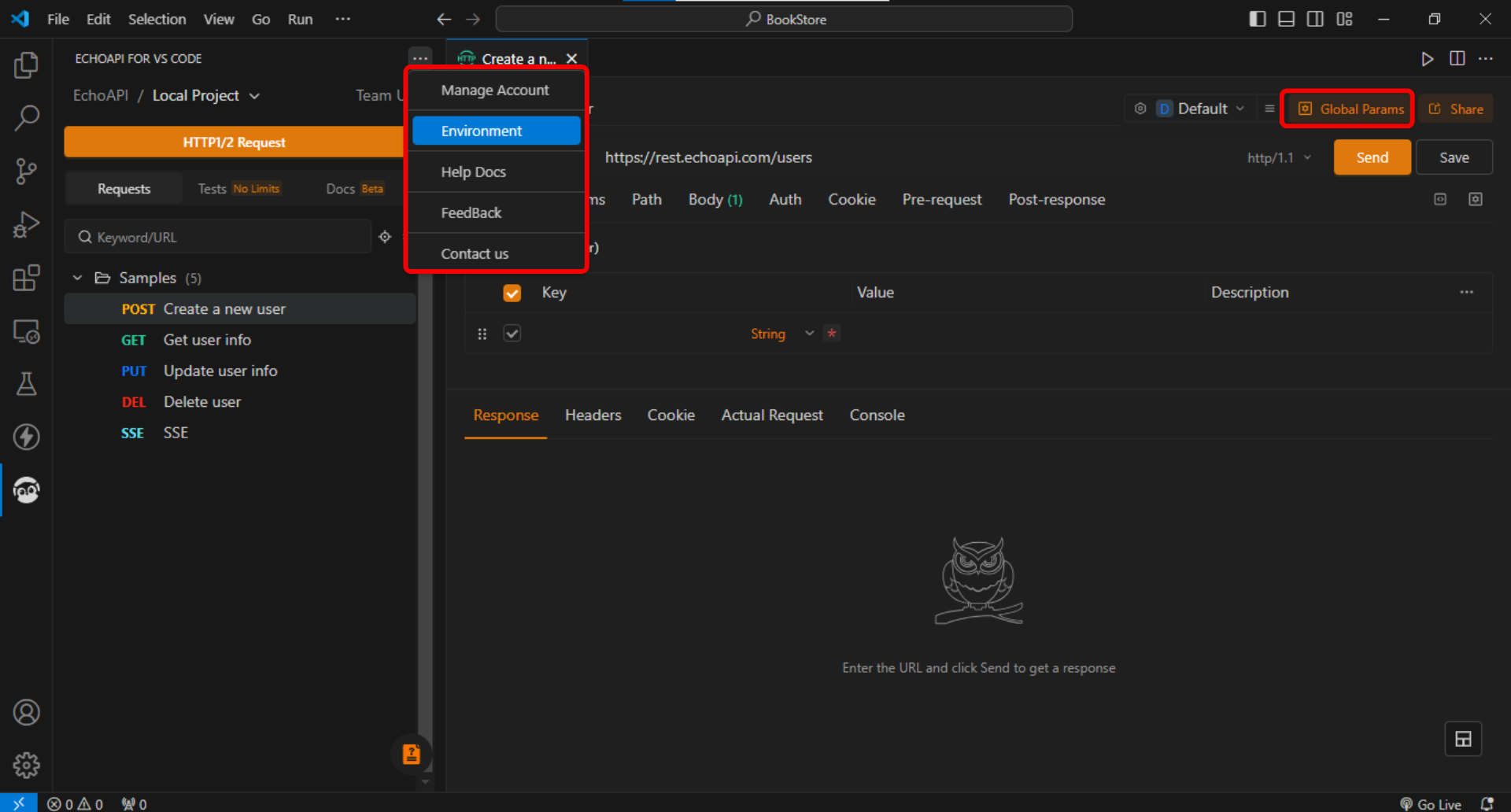
Access the environment setup interface via the three dots menu in the top left corner or directly from the request interface.

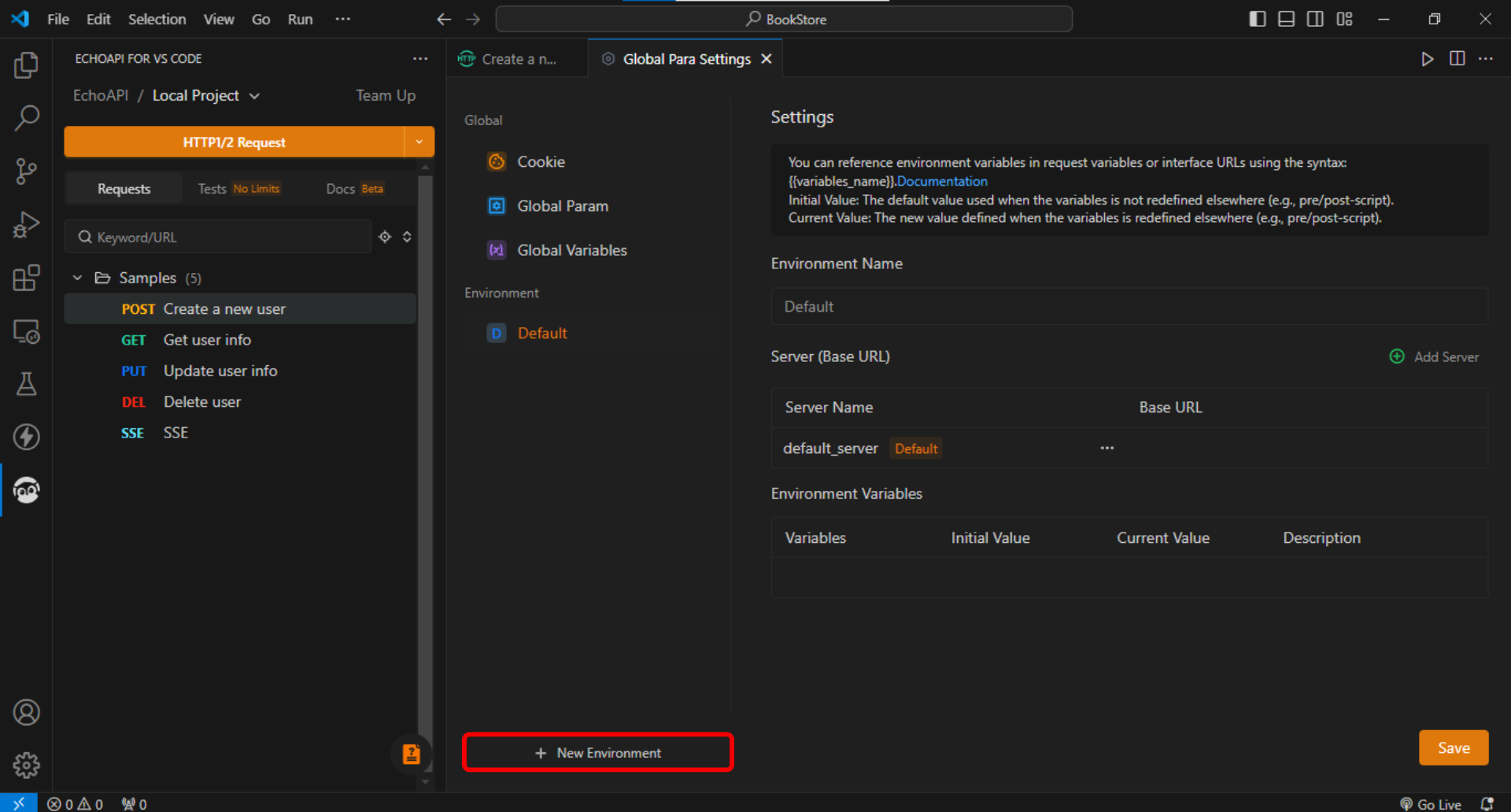
Click on the “New Environment” button to set up a new environment.

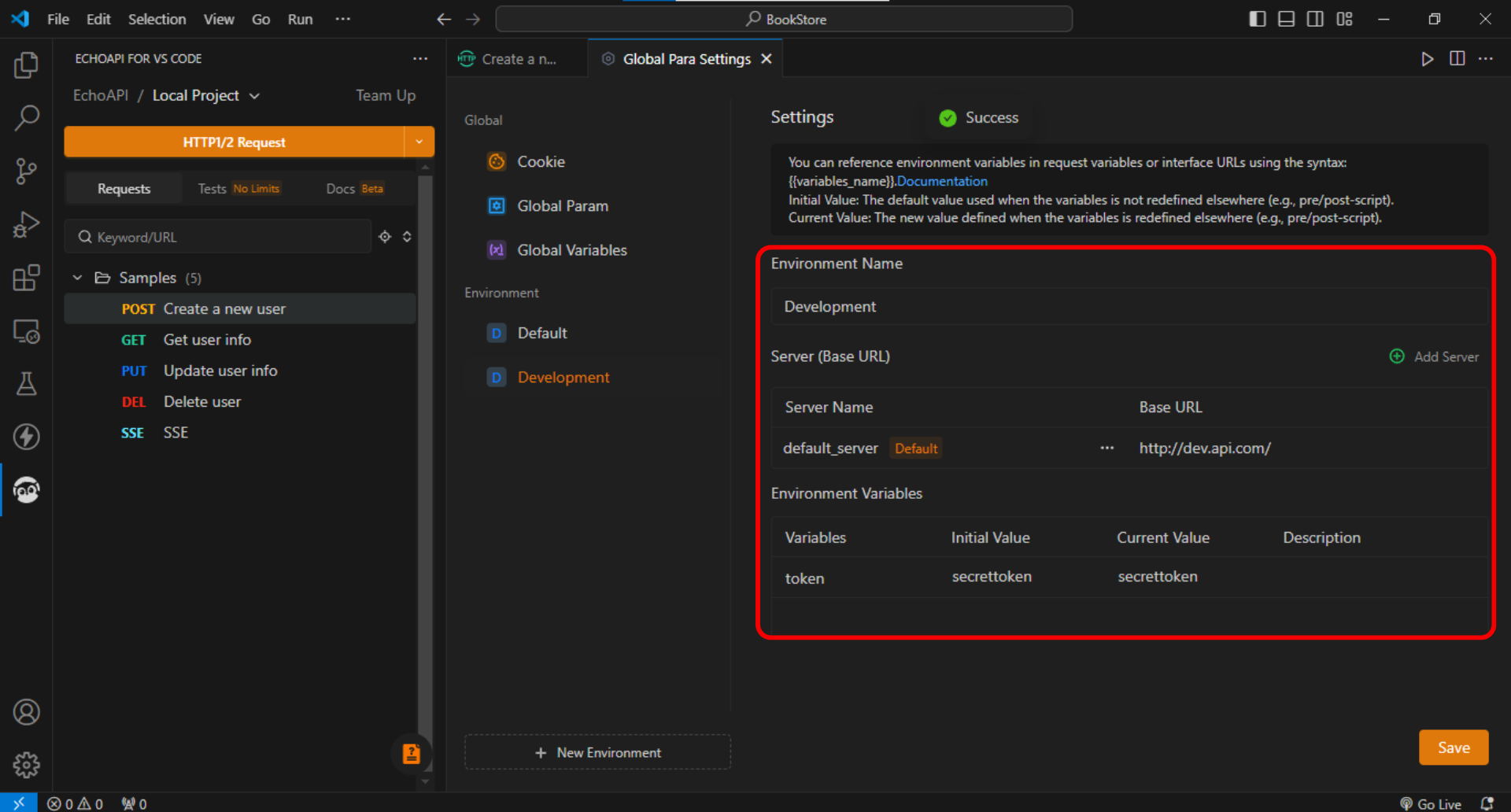
We can set a name for the environment, the base URL of the server, and environment variables.

Testing APIs
Here’s a practical example using a Python FastAPI application with three routes. We’ll test these routes using EchoAPI.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
from fastapi import FastAPI, HTTPException, Depends from pydantic import BaseModel from typing import List from fastapi.security import OAuth2PasswordBearer import jwt import datetime app = FastAPI() oauth2_scheme = OAuth2PasswordBearer(tokenUrl="token") key = 'secretkey' books = [] current_id = 1 class Book(BaseModel): title: str author: str price: float class BookOut(Book): id: int def authenticate_user(token: str = Depends(oauth2_scheme)): try: payload = jwt.decode(token, key, algorithms=["HS256"]) return payload except jwt.ExpiredSignatureError: raise HTTPException(status_code=401, detail="Token has expired") except jwt.InvalidTokenError: raise HTTPException(status_code=401, detail="Invalid token") @app.post("/token") def get_token(): expiration = datetime.datetime.now(datetime.timezone.utc) + datetime.timedelta(hours=1) token = jwt.encode({"exp": expiration}, key, algorithm="HS256") return {"access_token": token, "token_type": "bearer"} @app.post("/books", response_model=BookOut) def create_book(book: Book, user: dict = Depends(authenticate_user)): global current_id new_book = book.model_dump() new_book["id"] = current_id books.append(new_book) current_id += 1 return new_book @app.get("/books", response_model=List[BookOut]) def list_books(user: dict = Depends(authenticate_user)): return books |
Setting up EchoAPI for Testing
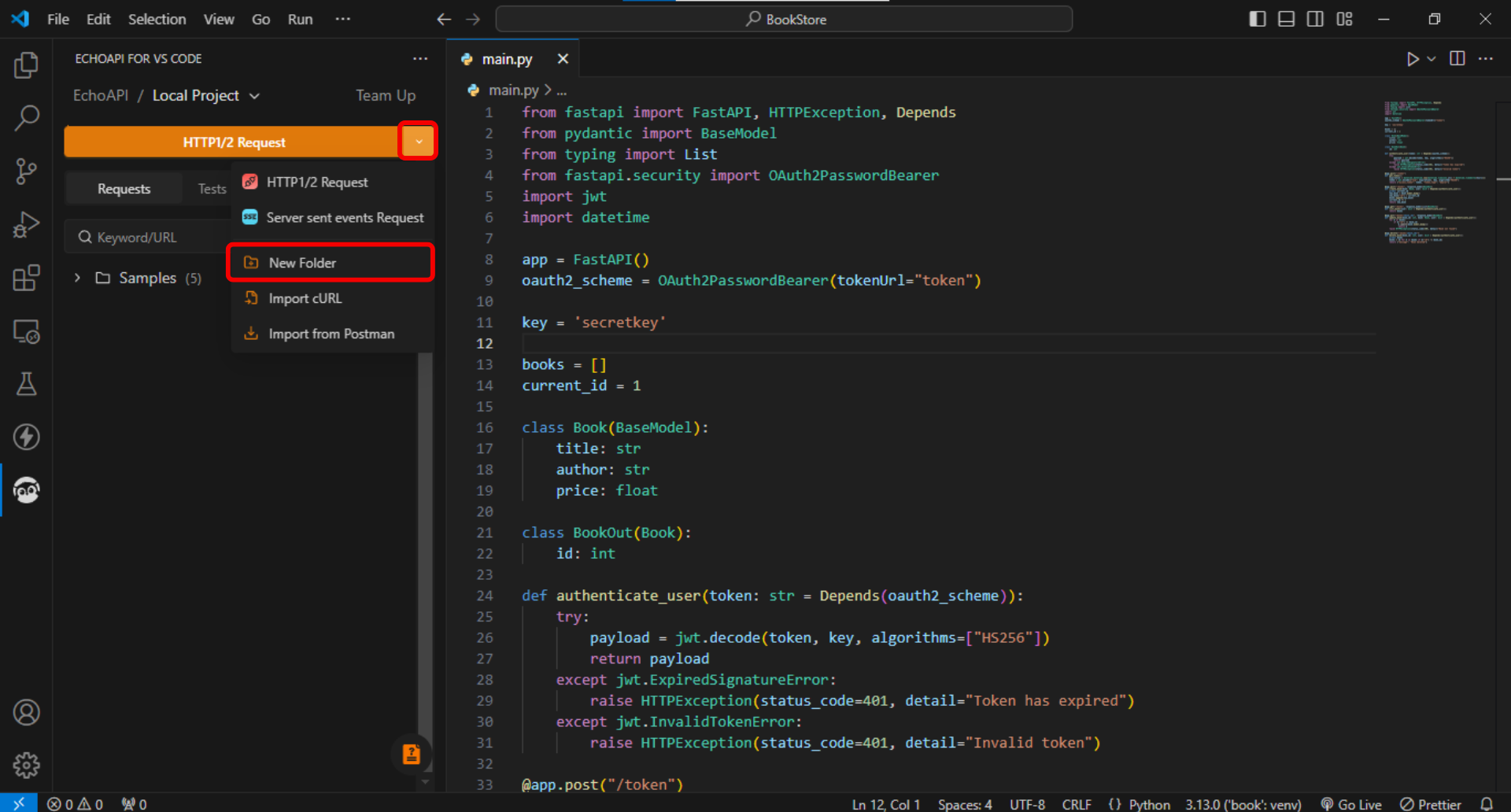
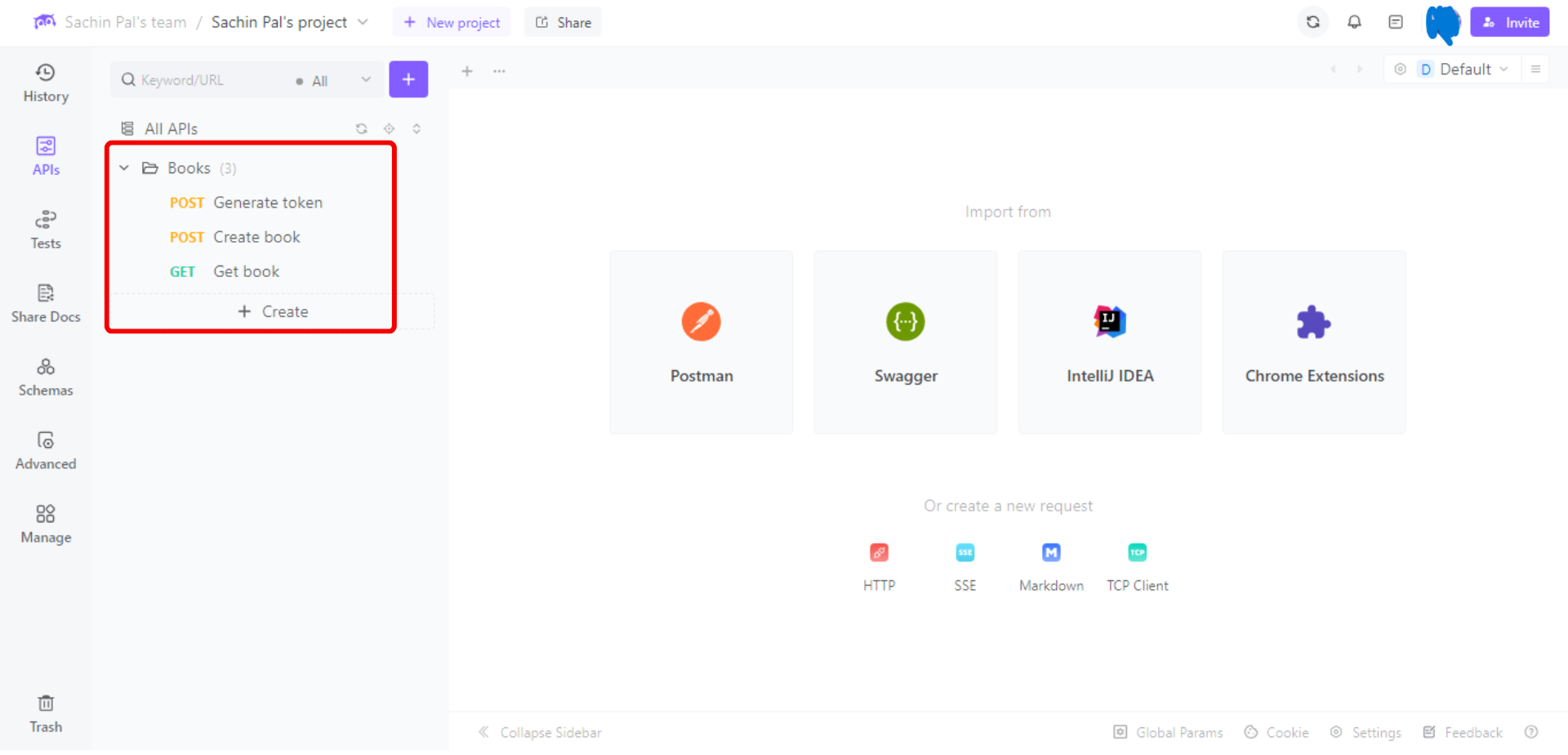
First, we can create a folder, let’s say Books, to make our requests more organized.

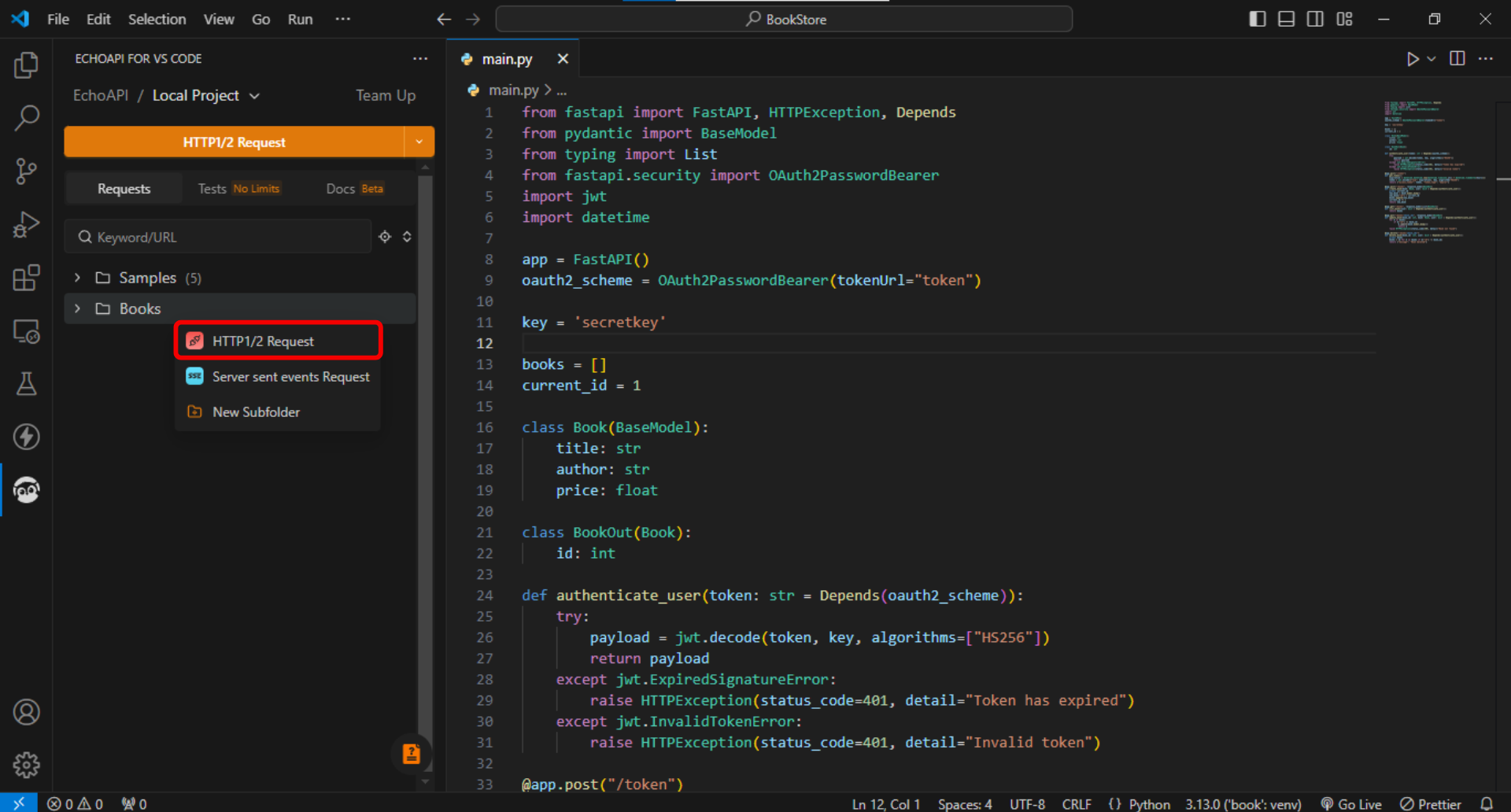
Next, we need to create individual requests within the “Books” folder.

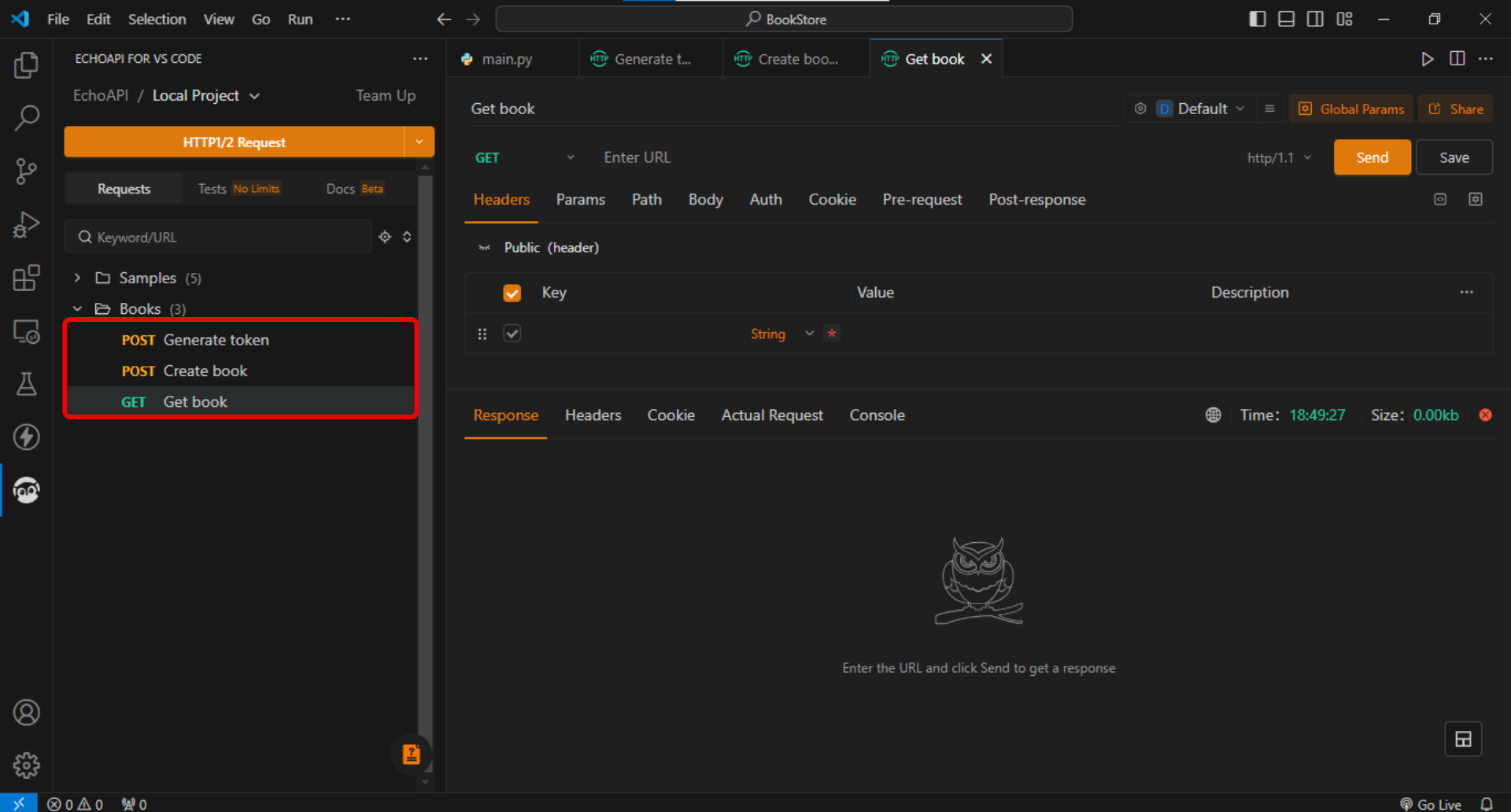
We created three requests as shown in the image below.

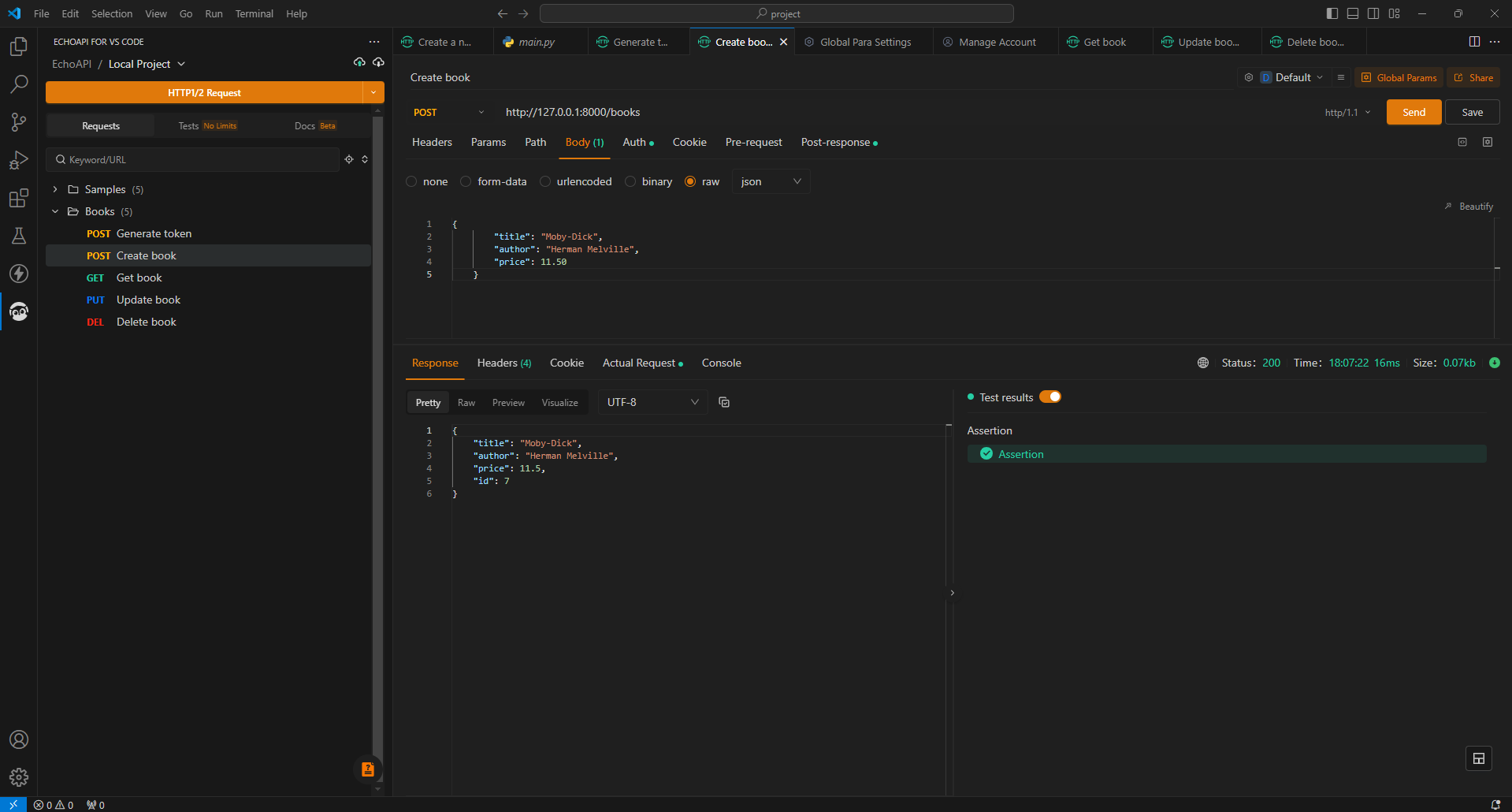
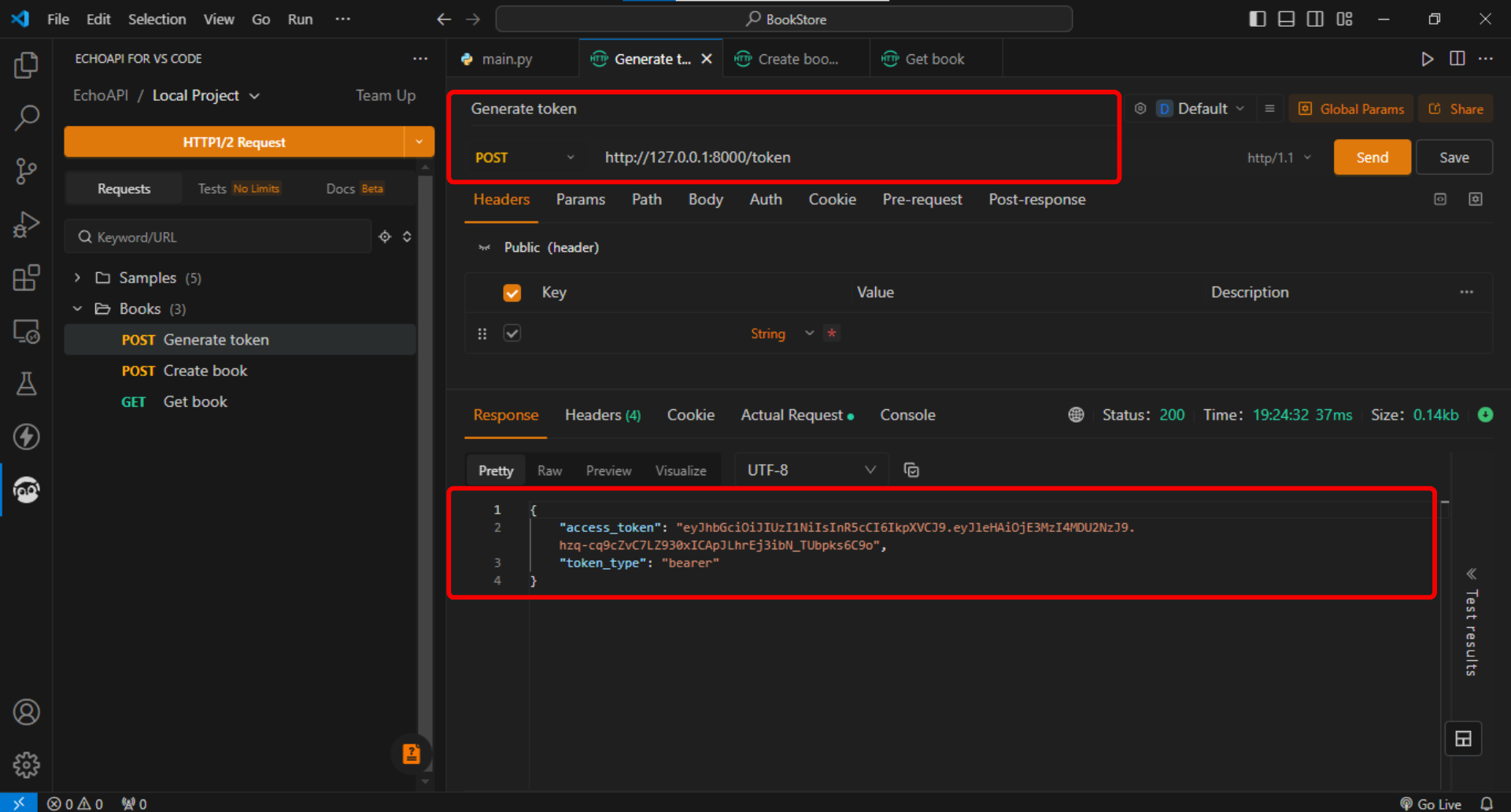
According to the code, we need to generate an authentication token, so we need to send a POST request to http://127.0.0.1:8000/token to obtain an auth token and then we can use this token in other requests to authenticate a user.

Authentication
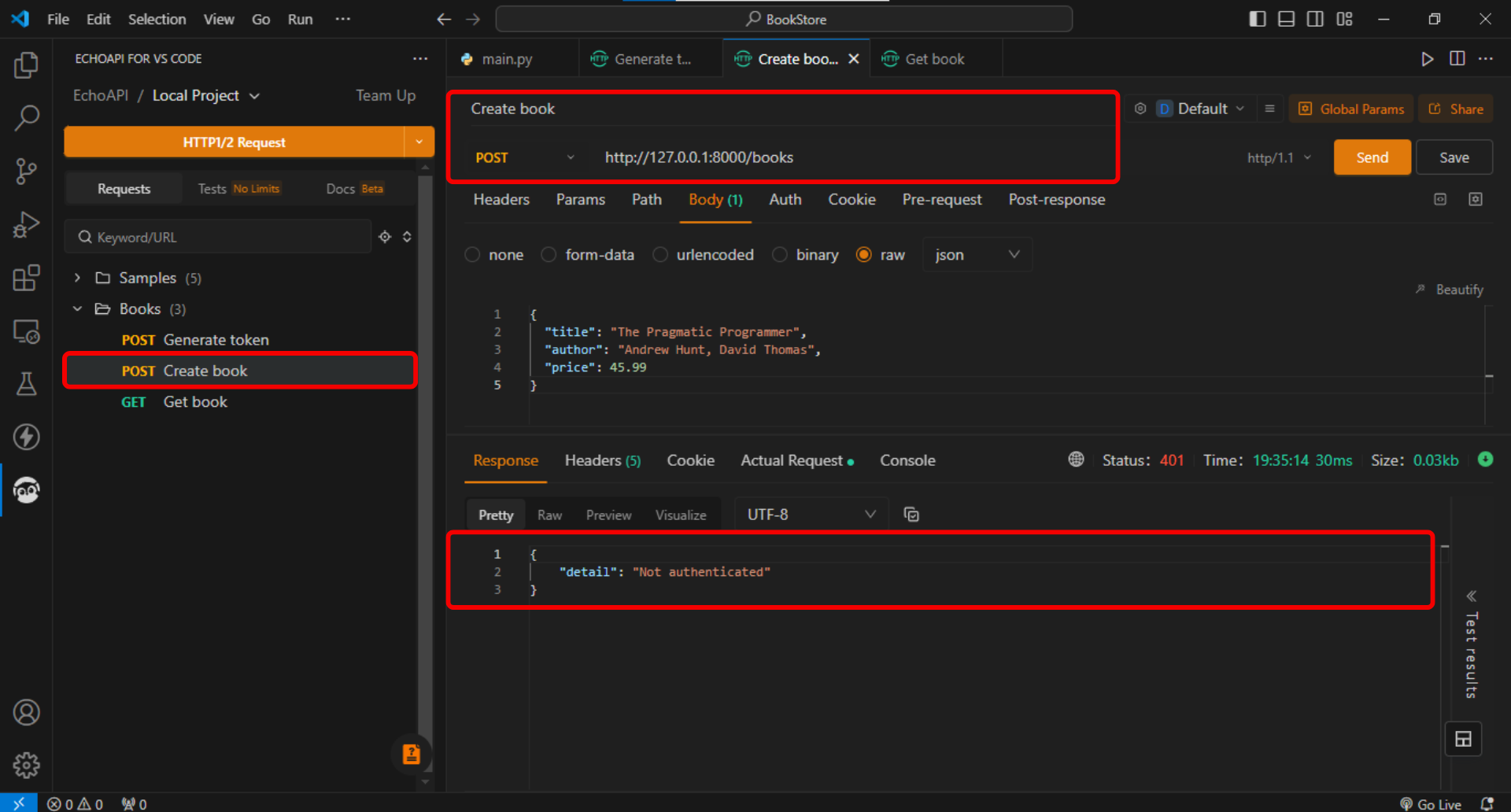
If we try to hit this URL (http://127.0.0.1:8000/books) to create a book without passing the auth token, we’ll get an error in the response.

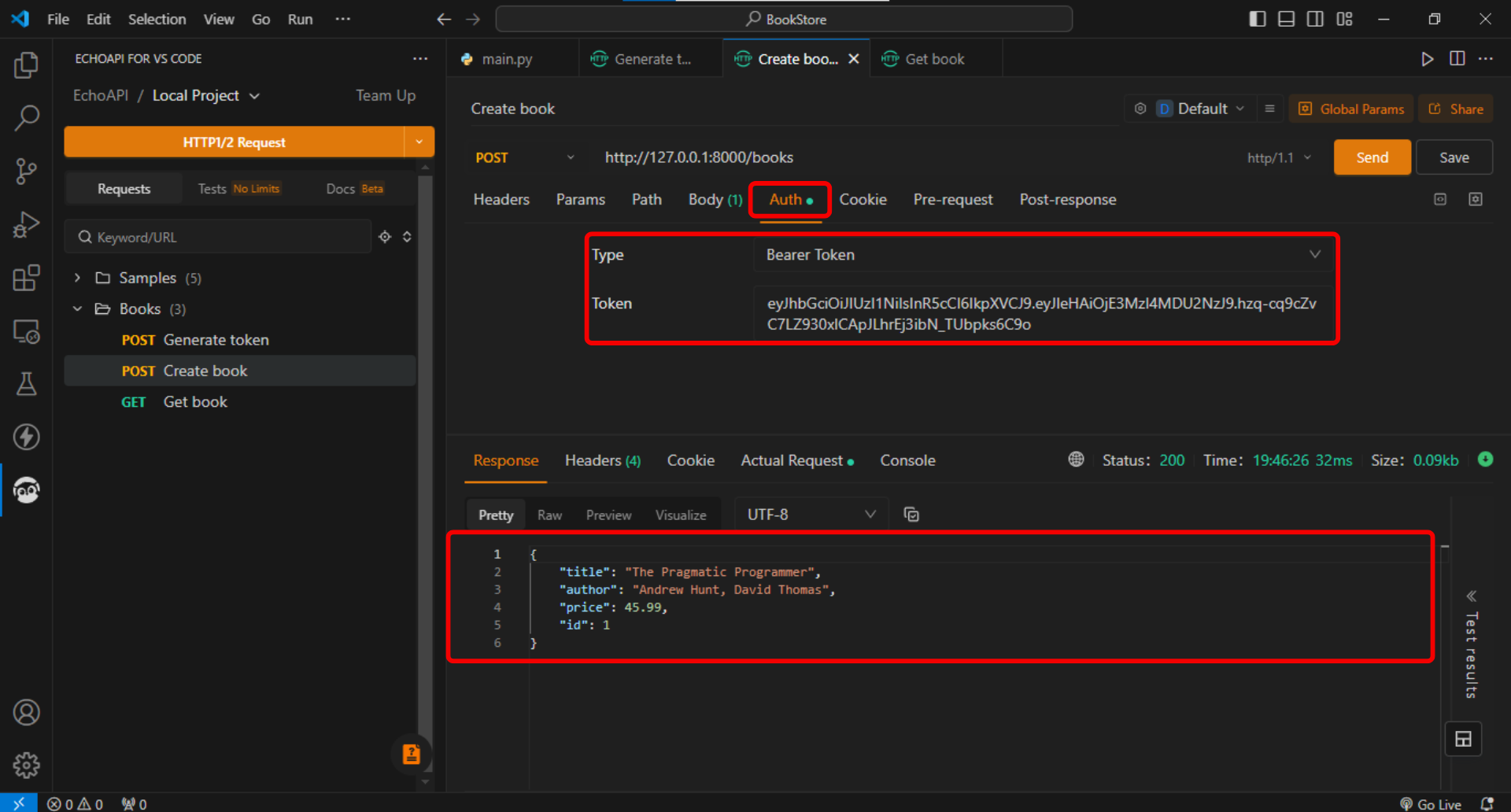
We need to pass the previously generated auth token in the “Auth” section.

EchoAPI supports various authentication methods such as API Key, Basic Auth, and JWT Bearer. You can choose the type of authentication required in your project.
Debugging APIs
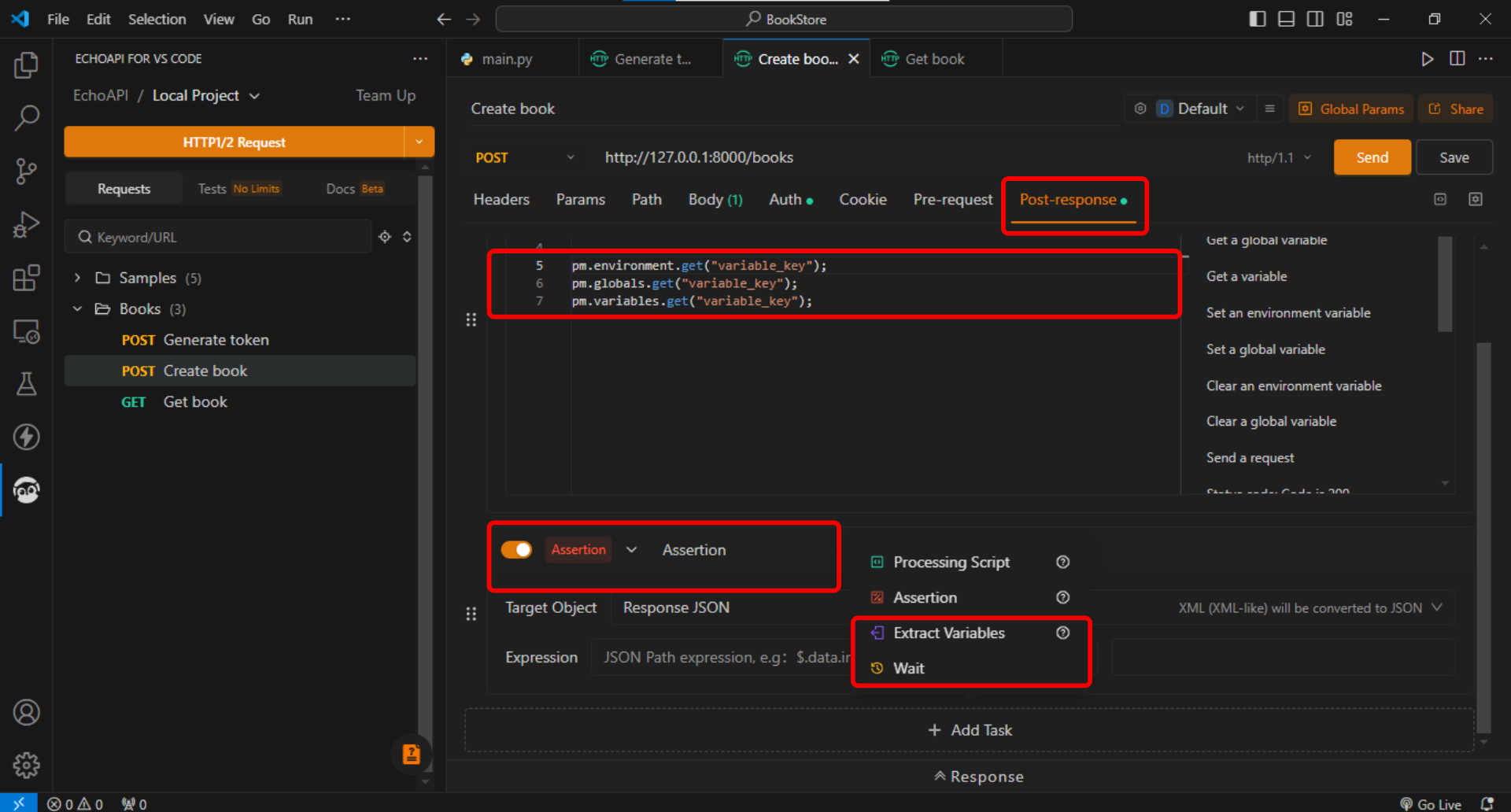
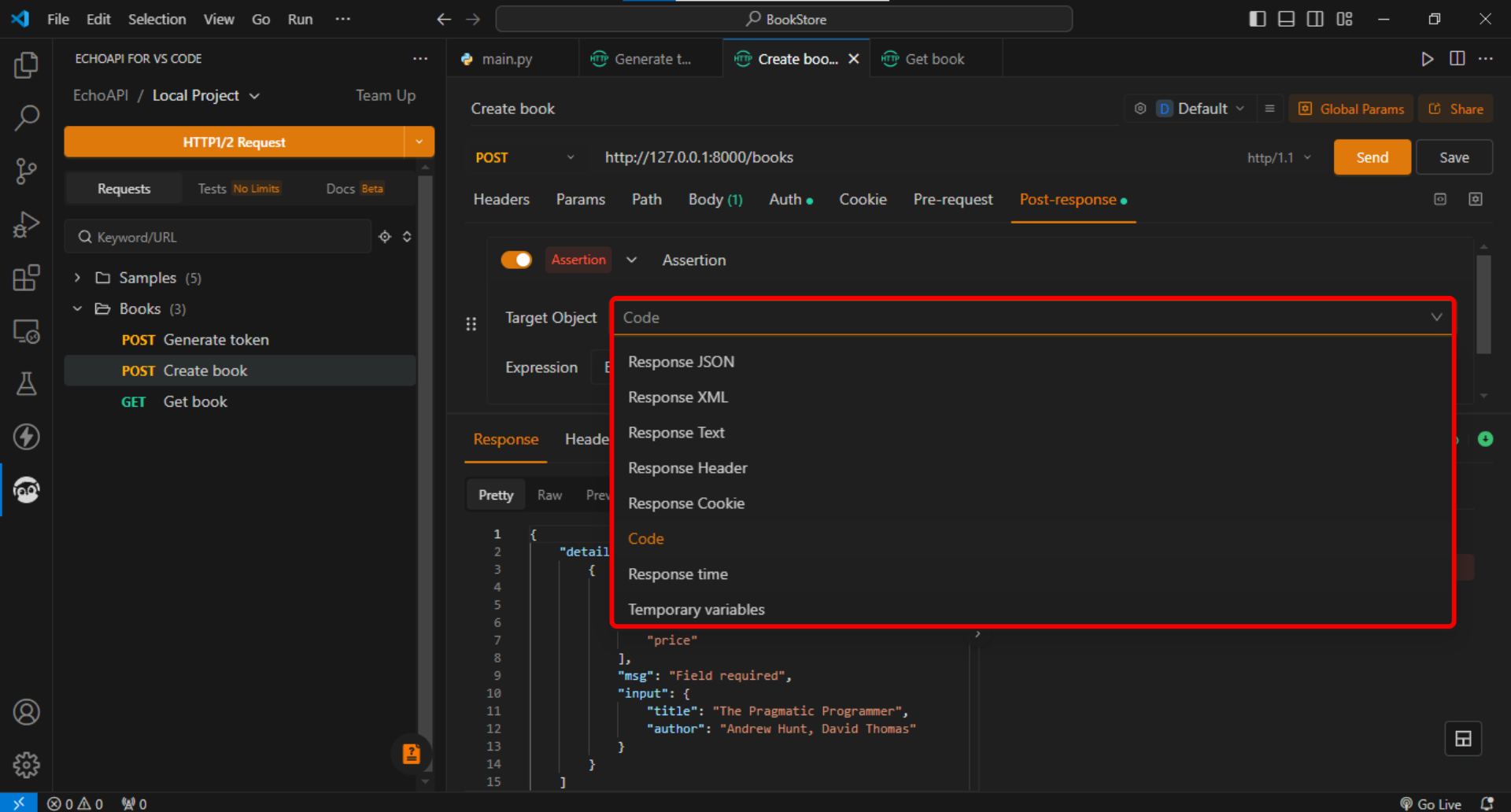
We can debug the APIs from the “Post-response” section. In this section, we can write custom scripts (Postman script) and set assertions to debug APIs, extract variables for dynamic testing, and simulate delays in API execution.

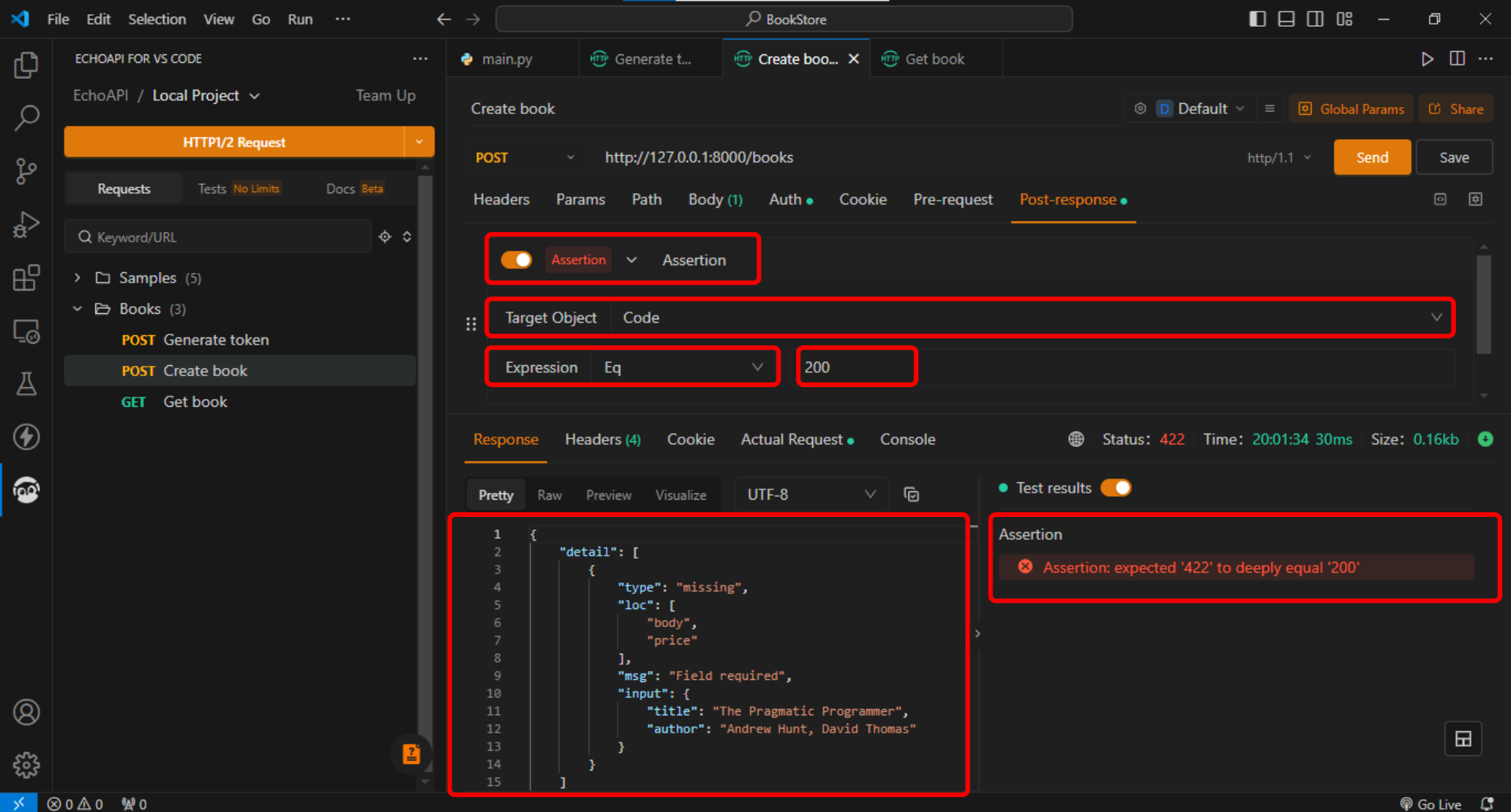
Let’s perform a simple debugging. We are setting an assertion for the response code equal to 200 and deliberately making a mistake in the request.

We can see detail in the response indicating that the price field is missing and it returned the response code 422, which is not equal to 200, so the assertion failed.
This is not limited to response code only, we can set assertions for different target objects.

More Features
Server sent event Requests:
Server-sent events (SSE) enable a server to push real-time updates to the client over a single HTTP connection. They are widely used for real-time notifications, live data feeds, status updates, or chat applications.
With Thunder Client, creating and testing SSE requests is locked behind a paywall. This makes it less appealing for developers who rely on free tools for basic functionality.
EchoAPI, however, provides full support for SSE requests free of charge. Here’s how EchoAPI simplifies SSE testing:
- Ease of Setup: You can create and test SSE requests directly within EchoAPI’s user interface, without any advanced configuration.
- Real-Time Stream Support: It allows you to see real-time data streams as they are sent from the server.
- No Cost: Unlike Thunder Client, there are no charges or restrictions for using this feature.
For example, you can set up an SSE endpoint in your API, like /notifications, and use EchoAPI to connect to it. EchoAPI will display live updates sent by the server in a clean and intuitive interface.
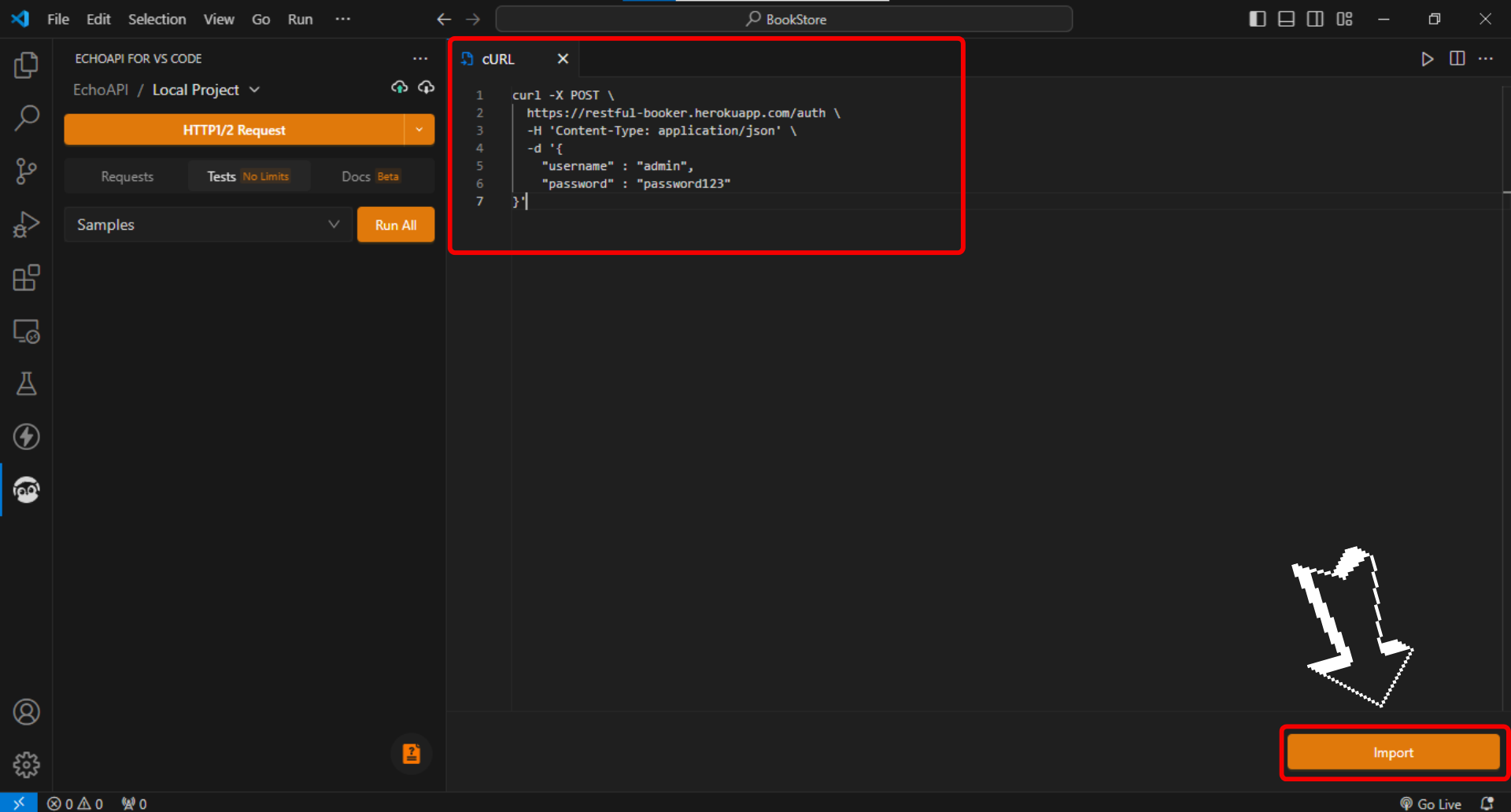
Imports data from cURL:
cURL is a command-line tool used to send HTTP requests. Developers often use cURL commands to test APIs quickly in a terminal. However, when transitioning to a GUI-based tool like EchoAPI, manually re-entering the details of API requests can be tedious and error-prone.
Here’s how it works:
- Copy cURL Command: Simply copy the cURL command from your terminal or documentation.
- Paste in EchoAPI: Select the Import cURL option in EchoAPI, and paste the cURL command.
- Automatic Conversion: EchoAPI automatically parses the command and converts it into a structured API request within its interface.

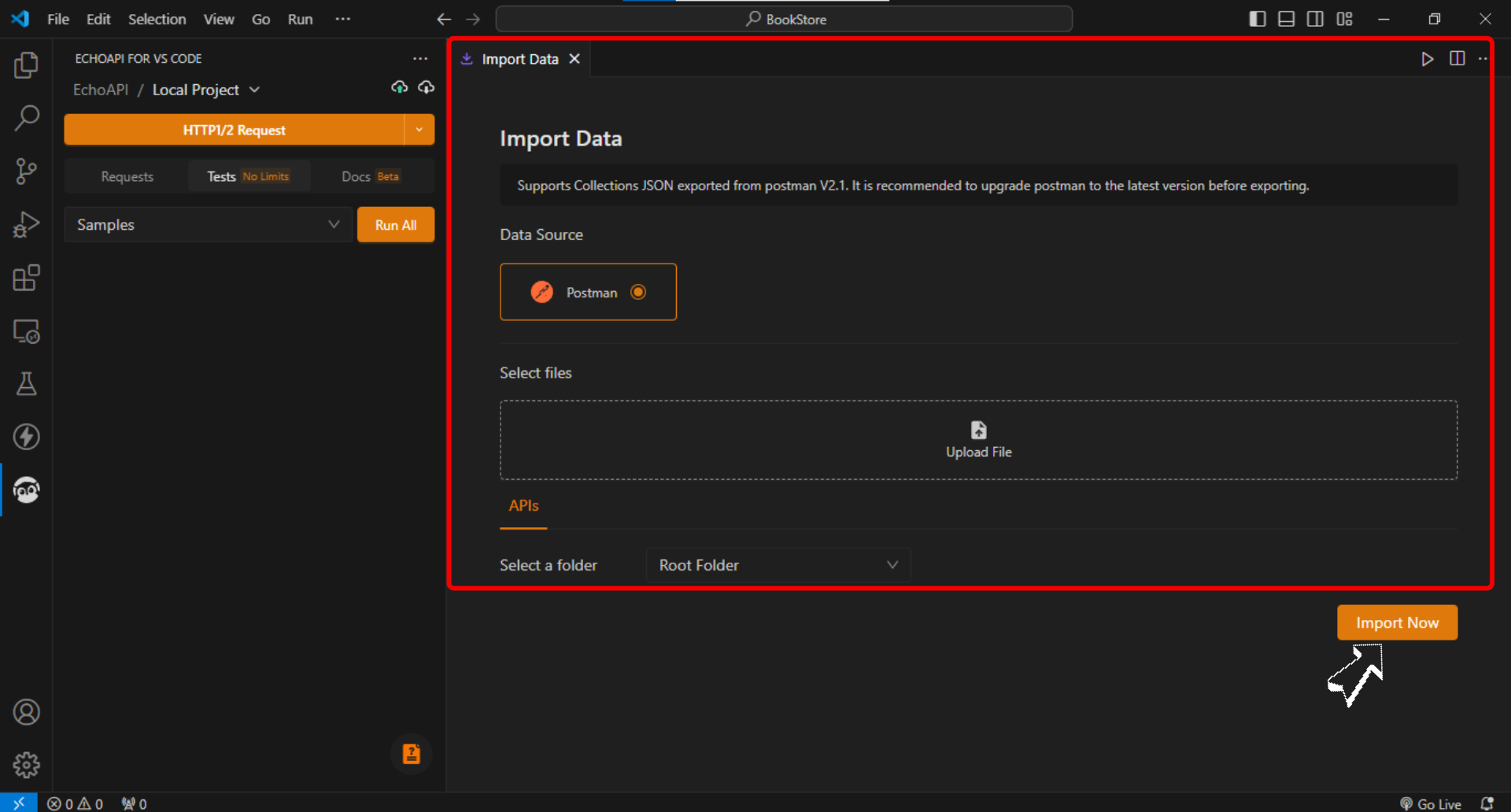
Import data from Postman:
Postman is one of the most popular API testing tools, often used for creating and managing collections of API requests. If you’re moving from Postman to EchoAPI, re-creating collections from scratch can be a daunting task.
Here’s how it works:
- Export from Postman: In Postman, go to the collection you want to migrate, click on the options menu (three dots), and choose Export. Postman will generate a JSON file containing all the details of the collection.
- Import to EchoAPI: Select the Import from Postman option in EchoAPI, and upload the Postman JSON file.
- Seamless Integration: EchoAPI will parse the file and recreate the collection, including all requests, headers, parameters, and body configurations.

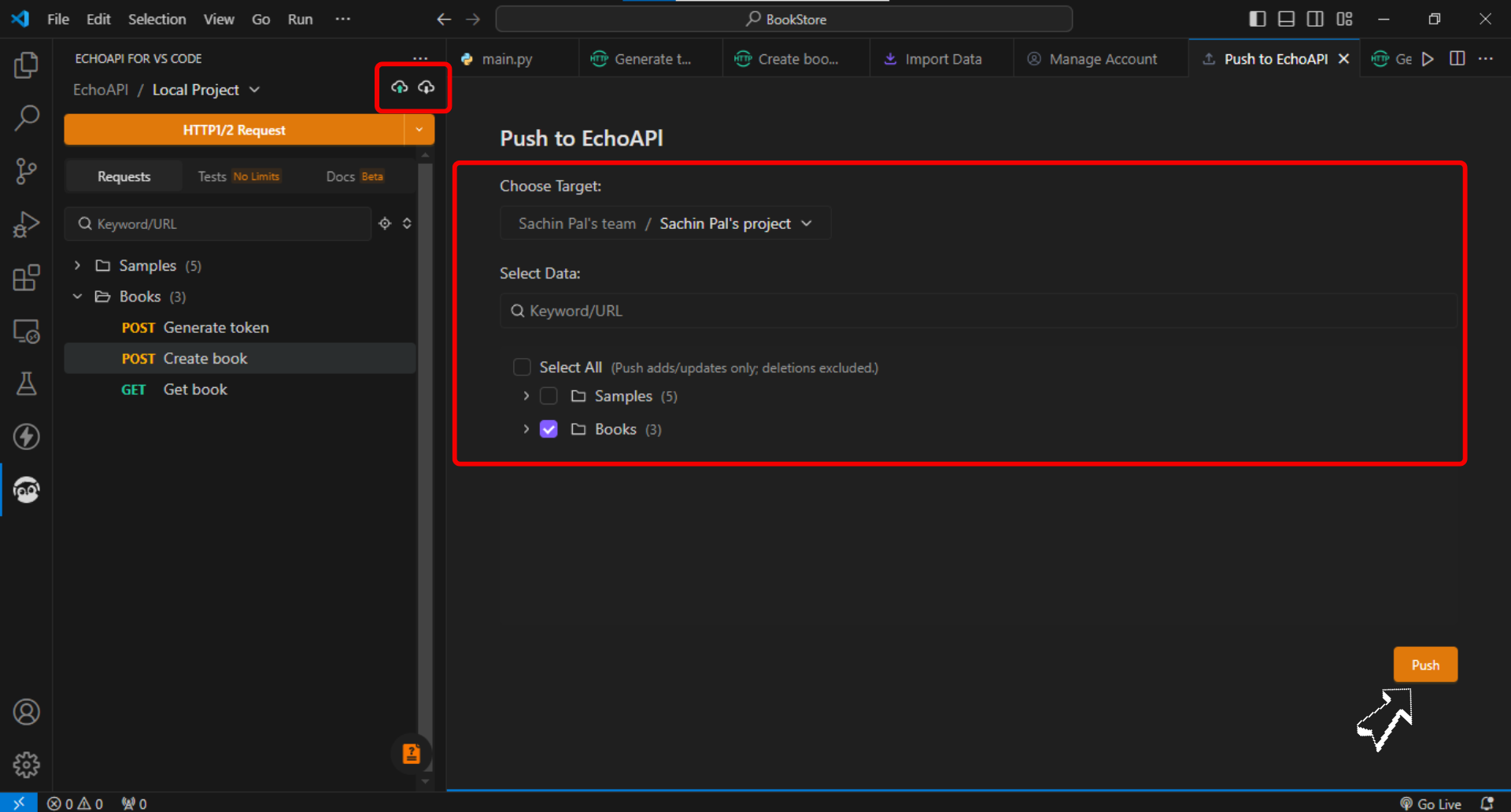
Team Collaboration and Data Sync
To collaborate with the team and sync data in EchoAPI, we need to sign up. After signing up for EchoAPI, we can push data to EchoAPI storage easily.
Click on the cloud icon and then select the workspace folder where the data will be stored and then select the collection to push to EchoAPI.

Now we can easily access the data from the EchoAPI desktop app or Webapp.

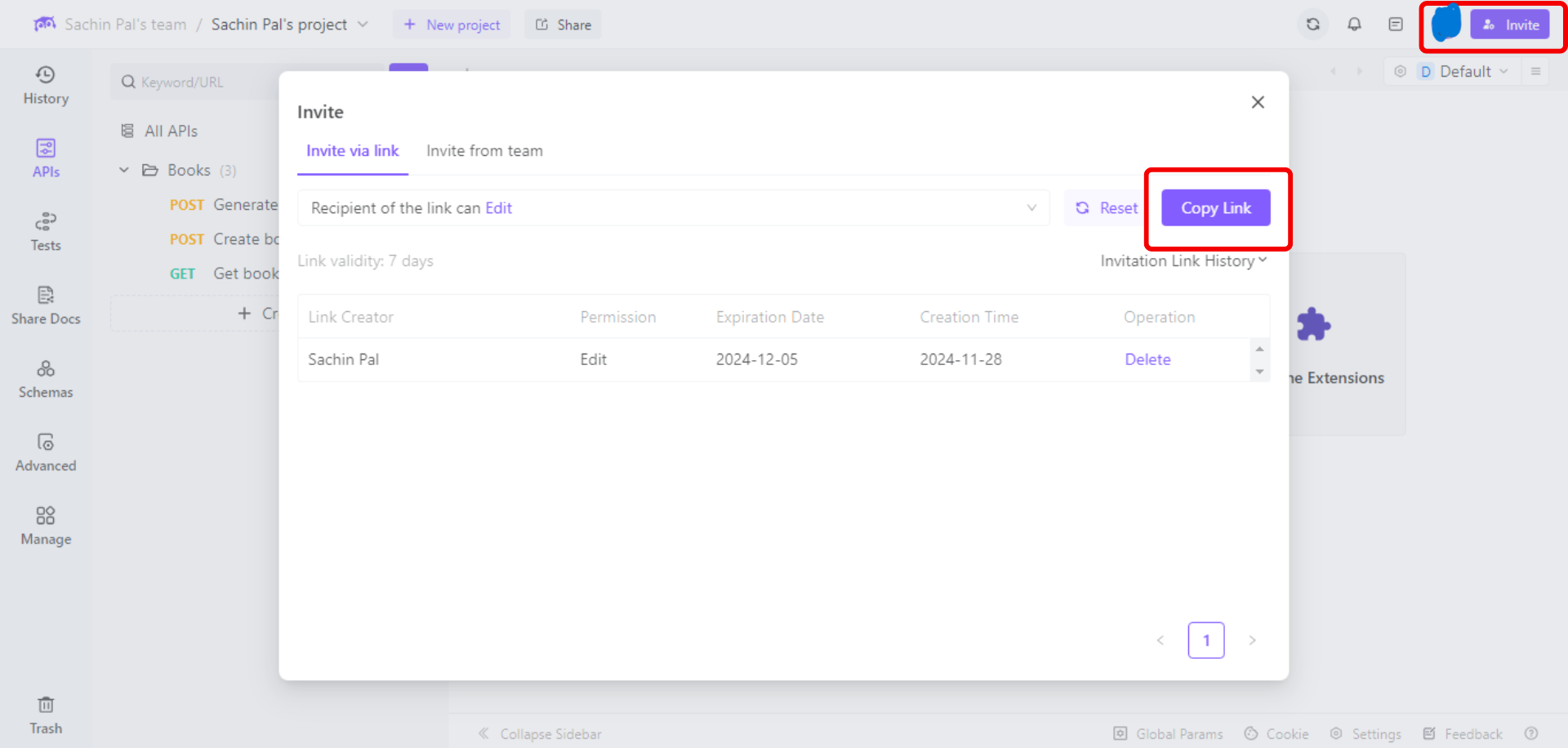
We can invite our team members through URL in the EchoAPI web app or desktop app. Click on the “Invite” button in the top right corner, and then click on the “Copy Link” button to copy the invitation link.

Conclusion
While Thunder Client once ruled as a lightweight API testing extension for Visual Studio Code, its shift to a paid model has left many developers searching for viable alternatives. EchoAPI emerges as a strong contender, offering a feature-rich, completely free, and ultra-lightweight solution tailored for seamless API testing and debugging.
With its no-login requirement, Postman script compatibility, limitless testing capabilities, and team collaboration features, EchoAPI sets itself apart as a powerful tool for both individual developers and teams. Its intuitive interface, support for server-sent events, and extensive customization options make it a go-to choice for API testing directly within VS Code.
If you’re looking for an efficient, no-cost alternative to Thunder Client that doesn’t compromise on functionality, EchoAPI is worth exploring.
That’s all for now.
Keep Coding✌✌.