Less than 100 lines of code, I made a web app with just under 100 lines of code using Streamlit, Plotly, and Pandas which is an open-source data analysis and manipulation tool, built on top of the Python programming language.
Well, if you are not aware of what is Streamlit then I will give you a quick idea about Streamlit.
Streamlit is an open-source app framework that allows you to create interactive and dynamic web apps without even knowing any frontend frameworks.
Let’s get back to the topic, I am gonna walk you through the project so that you all can easily understand the code and hope to make a better web app by yourself.
Introduction
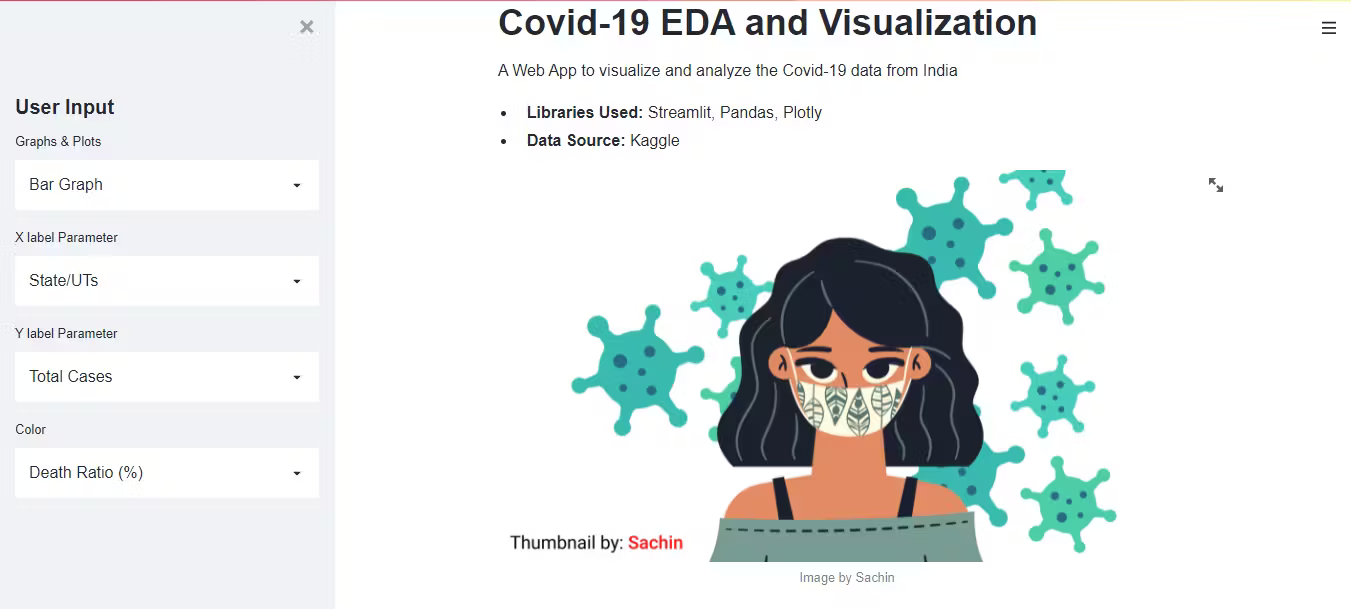
The web app is all about Exploratory Data Analysis and Visualization of Covid-19 data from India in the year 2020.
Well, I found the data on Kaggle. You can download any kind of dataset for free on Kaggle.
Let’s get back to the track, we gonna have a nice interactive user interface with an interactive sidebar where we’ll have some user inputs to select the type of graphs to visualize data.
Last but not least, we gonna display reports like which state has the highest cases or lowest cases, etc.

Now the talk is over, let’s head over to the code. Let’s get started.
1. Setting up the Project
First of all, make sure Python is installed on your system.
Now open up your favorite IDE or Code Editor and start an empty project.
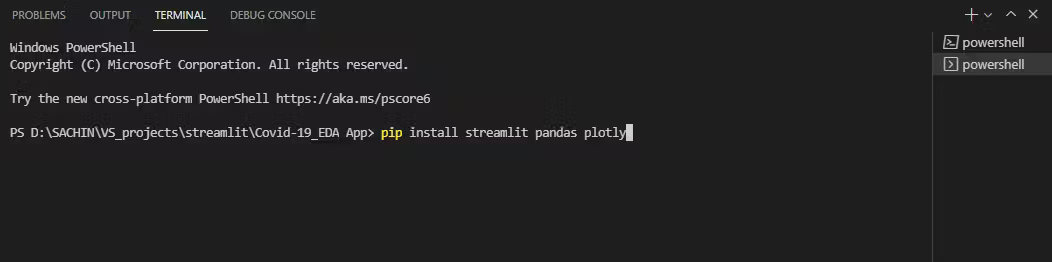
Make a directory and then fire the terminal in the code editor or IDE, then install the necessary libraries which are used in this project.
|
1 |
pip install streamlit pandas plotly |

Now check if the streamlit is successfully installed on your system just run the following command in the terminal.
|
1 |
streamlit hello |
If everything is well and good then head over to the next step.
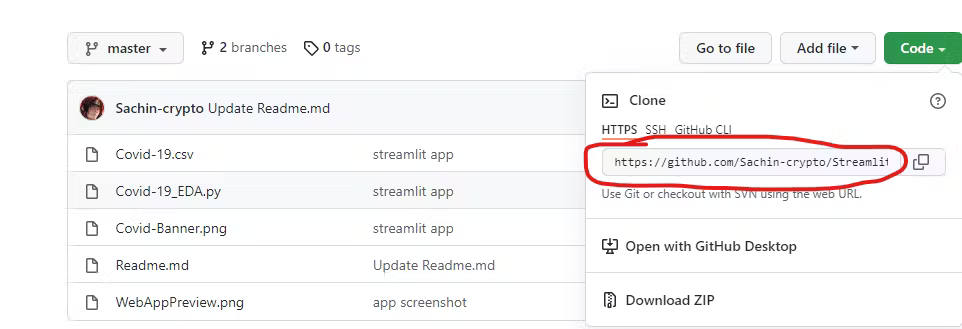
2. Cloning the Project
To clone the project head over to my Github profile and copy the repository URL.
Visit this repository to copy the URL and then run the following command in the terminal.

|
1 |
git clone repository_url_here |
Note: make sure the git is installed on your system.
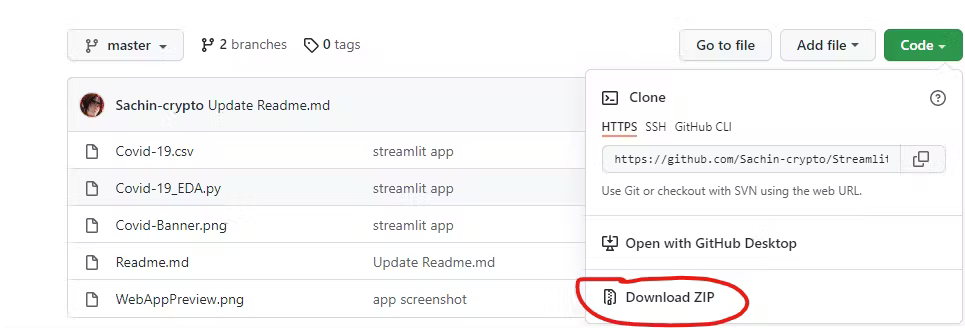
If you don’t know git then don’t worry, simply download the project as a ZIP file and extract it to the directory.

If every step is carried out successfully then proceed to the next step.
3. Understanding the Code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
# Importing neccessary libraries import streamlit as st import pandas as pd import plotly.express as px st.title("Covid-19 EDA and Visualization") st.markdown(''' A Web App to visualize and analyze the Covid-19 data from India * **Libraries Used:** Streamlit, Pandas, Plotly * **Data Source:** Kaggle ''') # Inserting Image st.image('Covid-Banner.png', caption="Image by Sachin") # Reading csv data data = pd.read_csv('Covid-19.csv') # Displaying Data and its Shape st.write("**Covid-19 dataset**", data) st.write("Shape of data", data.shape) # Header of sidebar st.sidebar.header("User Input") # Creating selectbox for Graphs & Plots graphs = st.sidebar.selectbox("Graphs & Plots", ("Bar Graph", "Scatter Plot", "HeatMap", "Pie Chart")) # Sorting the columns index = sorted(data.columns.unique()) # Setting default value for x, y, and color default_index_x = index.index('State/UTs') default_index_y = index.index('Total Cases') default_index_col = index.index('Death Ratio (%)') # Creating selectbox for x, y and color label and setting default value x_label = st.sidebar.selectbox("X label Parameter", index, index=default_index_x) y_label = st.sidebar.selectbox("Y label Parameter", index, index=default_index_y) col = st.sidebar.selectbox("Color", index, index=default_index_col) st.markdown(''' ## **Visualization** ''') # function to plot graphs def visualize_plotly(graph): if graph == "Bar Graph": st.write(graph) fig = px.bar(data, x=x_label, y=y_label, color=col) elif graph == "Scatter Plot": st.write(graph) fig = px.scatter(data, x=x_label, y=y_label, color=col) elif graph == "HeatMap": st.write(graph) fig = px.density_heatmap(data, x=x_label, y=y_label, nbinsx=20, nbinsy=20) else: st.write(graph) fig = px.pie(data, values=x_label, names=data[y_label]) return fig figure = visualize_plotly(graphs) st.plotly_chart(figure) st.markdown(''' ## **Report** ''') # Creating buttons to display reports if st.button("Highest Cases"): st.header("Highest Cases in a State/UT") highest_cases = data[data['Total Cases'] == max(data['Total Cases'])] st.write(highest_cases) if st.button("Lowest Cases"): st.header("Lowest Cases in a State/UT") lowest_cases = data[data['Total Cases'] == min(data['Total Cases'])] st.write(lowest_cases) if st.button("Highest Active Cases"): st.header("Highest Active Cases in a State/UT") high_active_cases = data[data['Active'] == max(data['Active'])] st.write(high_active_cases) if st.button("Lowest Active Cases"): st.header("Lowest Active Cases in a State/UT") low_active_cases = data[data['Total Cases'] == min(data['Total Cases'])] st.write(low_active_cases) if st.button("Highest Death Ratio (%)"): st.header("Highest Death Ratio (%) in a State/UT") high_death = data[data['Death Ratio (%)'] == max(data['Death Ratio (%)'])] st.write(high_death) if st.button("Lowest Death Ratio (%)"): st.header("Lowest Death Ratio (%) in a State/UT") low_death = data[data['Death Ratio (%)'] == min(data['Death Ratio (%)'])] st.write(low_death) |
Line 1 – 4 — Importing the libraries which are used in the project.
Line 6 – 12 — By using streamlit’s title and markdown feature, we are setting up the title and some description about the project.
Line 13 – 19 — In that portion, we are inserting the banner image using streamlit’s image feature and reading the Covid-19 data using Pandas library, and then finally displaying it on the web app.
Line 20 – 29 — Creating a sidebar and select boxes in which users can select different graphs and plots. Additionally sorting the columns and setting the default values for the x-axis, y-axis, and color parameters.
Line 32 – 35 — Creating the select boxes for the x-axis, y-axis, and color labels using st.sidebar.selectbox and assigning the default values to them which we created just above.
Line 38 – 63 — Setting a heading for visualization and creating a function to show different-different graphs. Here, I created a function visualize_plotly(graph) which takes graph and declared if-else conditions in which if the user will click on Bar Graph then it will visualize data on the bar graph and the same goes for other graphs also. Then creating a variable figure to call the function visualize_plotly() and passing the graphs variable from line 23.
Then using st.plotly_chart(figure) to display graphs.
Line 65 – 97 — Creating a report section where we created buttons st.button using streamlit and displaying it on web app.
4. Run the Script
Cool, we are at the end of this project. Now let’s see how our web app looks like.
Run the following command in your terminal
|
1 |
streamlit run your_project_name |
Conclusion
This web app is based on the older stats, you can try with a newer dataset on Covid-19.
It is a beginner-friendly project or intermediate level to some extent, but you can take it to an advanced level by adding different datasets or adding more graphs.
🏆Other articles you might be interested in if you liked this one
✅What is ABC of Python – Detailed guide on abstract base classes?
✅Displaying and Uploading images on the frontend using FastAPI.
✅What are __init__ and __call__ functions and what do they do?
✅Build APIs using the FastAPI web framework in Python.
✅Connect PostgreSQL database using psycopg2 in Python.
✅Tackle the shortage of data using data augmentation techniques.
✅Powerful one-liners in Python to boost the code.
That’s all for now
Keep Coding✌✌





